2001-05-14
Internet
und Intranet
Internet
und Intranet
·
aktueller
Trend
·
Gründe für
Erfolg der „neuen“ Technologie
o
Herstellerunabhängigkeit
des Netzwerkes; durchgängige Nutzbarkeit
o
weltweite
Verbreitung, ständig steigende Teilnehmerzahl
o
hervorragende
Präsentationsmöglichkeiten
o
Integration
von Anwendungen und Datenbeständen
o
optimale
Eignung zur Abwicklung von Geschäftsprozessen
·
rapide
Ausbreitung auch auf Grund des erhöhten Wettbewerbdruckes, verkürzte
Produktzyklen, zunehmende Internationalisierung
·
in immer
kürzerer Zeit müssen immer mehr Informationen gesammelt, verdichtet, analysiert
und in den Entscheidungsprozeß eingebracht werden
·
klassische
Kommunikations- und Informationswerkzeuge reichen häufig nicht mehr aus
·
klassische
Netzwerkbetriebssysteme bieten einige Lösungen, es fehlt aber meist
durchgängige Unterstützung der Kommunikations-, Kooperations- und
Informationsbereitstellungsprozesse
Beispiel: Daten werden meist erst nach Rücksprache mit
Kollegen gefunden
®keine Transparenz
über das vorhandene Informationsangebot
·
Diese Schwäche
wurde 1995 deutlich: es war möglich, mit Hilfe von „Suchmaschinen“ im Internet
nach Daten und Informationen zu suchen; egal auf welchem Server und an welchem
Standort diese gespeichert sind
·
®Informationen sind im Internet (weltumspannend, nicht
zentral) teilweise einfacher zu finden, als im eigenen, zentralgeführten
Unternehmensnetzwerk
Das
Internet
·
weltumspannendes
Netzwerk
·
ca. 35 Mio.
Benutzer (1995), stark steigende Tendenz
·
®Kommunikation mit Anwendern in aller Welt
·
®Datenaustausch
·
Ursprung: 1968
®Auftrag
an ARPA, Kommunikation zwischen Computern an verschiedenen Standorten zu
ermöglichen (auch bei Ausfall eines Standortes)
·
lange Zeit nur
für „ernsthafte“ Anwendungen (Universitäten, etc.)
·
®kompliziert in der Bedienung, undurchsichtig in der
Anwendung (ftp, telnet,...)
·
CERN
(Europäisches Labor für Teilchenphysik) beschäftigte sich mit Gestaltung neuer
Nutzungsmechanismen; Ergebnis:
o
Einführung
grafischer Internetseiten (Daten und Bilder)
o
Bedienung über
grafische Benutzeroberfläche (mit der Maus)
o
World Wide Web
(www) ®die Navigation durch unterschiedliche Server und Seiten auf
der Basis von multimedialen Seiten
o
einfache
Handhabbarkeit, intuitiv auch für Personen ohne besondere EDV-Kenntnisse
weitere Bereiche:
Newsgroups sind Diskussionsforen zu unterschiedlichen Themen
(fast jedes Thema vertreten) ®Anwender kann sich an Diskussionen beteiligen: Artikel
(Beiträge) anderer lesen, eigenen Artikel verfassen
FTP: Dateiübertragung
Gopher: Weiterentwicklung von FTP; auf zeichenorientierter
Basis werden
Menüs zur Verfügung gestellt, Anwender kann sich hierdurch
durch die bereitgestellten Ressourcen hindurch „hangeln“
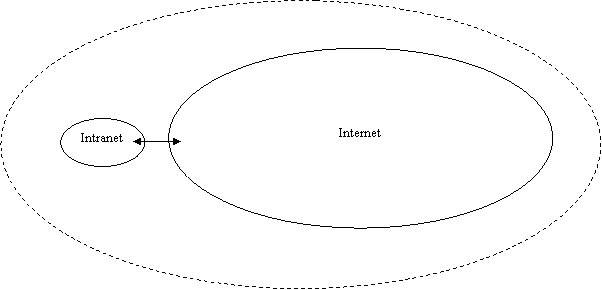
Intranet
·
®Megatrend im Bereich der Informationstechnologie
·
Anwendung von
Internet-Technologien im internen Unternehmensnetzwerk (=Intranet ®TCP/IP, http, SMTP,
FTP, ...)
Warum sind Intranets sinnvoll?
·
Intranet als
Brücke zwischen Technologien
o
®Software arbeitet i.d.R. nur mit einem bestimmten
Betriebssystem
·
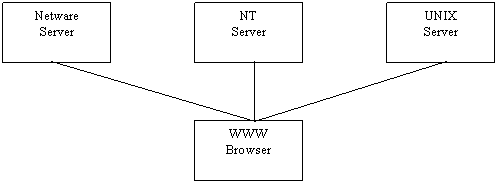
Intranets
funktionieren mit Microsoft-Produkten, Novell-Produkten, UNIX-Produkten, ...
o
Intranet wird
als „Middle Ware“ eingesetzt, um unterschiedliche Technologien zu einem System
zusammenzuführen

·
das www
ermöglicht dem Anwender, unterschiedliche Systeme zu benutzen
o z.B. Unternehmen, die verschiedene Datenbanken einsetzen
(Oracle, SQL, Sybase, ...) können das Web als Front End (Benutzerschnittstelle)
für alle Systeme benutzen
o ÞAnwender brauchen
nicht die Bedienung mehrerer Systeme beherrschen
·
Zusammenfassung
unterschiedlicher Dateisysteme zu einheitlichem Web (Abkürzung von WWW)
o ®den Anwendern werden
Informationen zur Verfügung gestellt, ohne dass bekannt sein muß, auf welchem
Server diese zur Verfügung stehen oder wie die Dateien konkret heißen
Zur Kostensenkung
·
Intranets sind
preiswert
o leistungsfähige Produkte sind preiswert erhältlich
o Browser: Internet Explorer, Netscape, Opera, Lynx kosten
·
Web Server:
o Apache (UNIX), IIS (Internet Informations Server von MS)
kosten 0,- DM
o Netscape Server, Netware Webserver etc. kosten weniger als
ein parr tausend $ (1995)
·
Browser und
Server sind für fast alle Plattformen verfügbar ®vorhandene Systeme können weiterverwendet werden (spart
Hardware- und Administrationskosten)
·
Programmierer ®einfache Fortbildung;
der größte Unterschied zur herkömmlichen Programmierung liegt in der
Präsentation der Daten
·
Konvertierprogramme
(meist kostenlos): z.B. Konvertierung von Textverarbeitungs- und
Tabellenkalkulationsdateien in HTML (Seitenbeschreibungssprache für Seiten im
WWW)
Erweiterbarkeit
·
Web Server
können mit einigen wenigen Seiten klein
anfangen und später entsprechend wachsen
·
reicht ein
Server nicht mehr aus, werden einfach weitere Server hinzugenommen (®Anwender bekommt dies
aufgrund der Verweise auf den Seiten nicht mit (transparent))

·
ÞEinsatz von Web Servern ermöglicht uneingeschränkte
Skalierbarkeit
Anwenderfreundlichkeit
·
WWW-Technologie
ist darauf ausgerichtet, komplexe Aufgaben über eine einfache
Benutzerschnittstelle zur Verfügung zu stellen
o Browser: Nutzung von FTP, Lesen von Newsgroups, Anzeige von
HTML-Seiten (WWW-Seiten), Lesen und Schreiben von eMails, ...
·
wird HTML als
Front End für unterschiedliche Anwendungen eingesetzt, so ergibt sich für
Anwender einheitliches „Look & Feel“ ®keine Umgewöhnung notwendig
·
Web sieht auf
unterschiedlichen Hardware-Plattformen gleich aus
Verkürzte Entwicklungszeiten
·
Entwickler
können komplexe Benutzeroberflächen schnell und einfach mit HTML und CGI
(Common Gateway Interface) entwickeln
·
durch Einsatz
von Java (Programmiersprache) können portable Programme erzeugt werden ®ausführbar auf allen
Plattformen
o ®verteilte
Anwendungen: Java-Programme werden auf den Clienten heruntergeladen und dort
ausgeführt (®Entlastung
des Servers)
o ÞProgramme müssen nur
einmal geschrieben werden, Portierung entfällt
Funktionsweise
des World Wide Web
www basiert auf folgenden Konzepten:
1.
http (Hypertext Transfer Protocol)
Verständigungsmechanismus (Transportprotokoll) zwischen
Client Software (ruft Seiten und Elemente aus www ab) und Server Software
(stellt Elemente auf Nachfrage von Clients zur Verfügung)
2. HTML (Hypertext
Markup Language)
Format- und Beschreibungssprache für WWW-Seiten (wie Post
Script; SGML (Auszeichnungssprache)); lesbar, auf spezifische Möglichkeiten der
Online-Darstellung abgestimmt
Aufbau etwa so:
<Überschrift>
Dies ist meine Homepage...
<End>
<Absatz>
Hier ist ein Absatz...
...
<End>
<Tabelle>
<Spalte1>
Rohstoffe
...
<Spalte2>
...
<End>
3.
URL (Uniform
Ressource Locator)
standardisierter Mechanismus, um Seiten und Elemente im WWW
mit einem eindeutigen Pfad und Bezeichner zu benennen
Rolle
der Software
·
im
wesentlichen gibt es Web Browser (Client) und Web Server (Server)
·
Web Server hat
die Aufgabe, Web-Inhalte (Seiten) auf Anforderung des Web Browsers zur
Verfügung zu stellen
·
Web Browser
zeigt Inhalte an
o
ÞBrowser muß HTML-Text interpretieren können und Komponenten
zur Anzeige von Bildern (Grafikstandards: gif, jpeg)
·
Weitere
Software: Proxies, Gateways, Crawler, Bots,...
·
Web Browser
greift unter Umständen auf Proxy oder Gateway zu (und nicht auf Web Server)
·
Web Server
werden auch von Crawlern oder Bots (und nicht nur vom Browser) „angezapft“
·
®Unterschied ist für die jeweilig andere Seite transparent
(da alle Komponenten http sprechen)
Zentralisierter
Zugriff durch Proxies
·
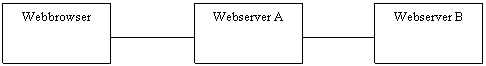
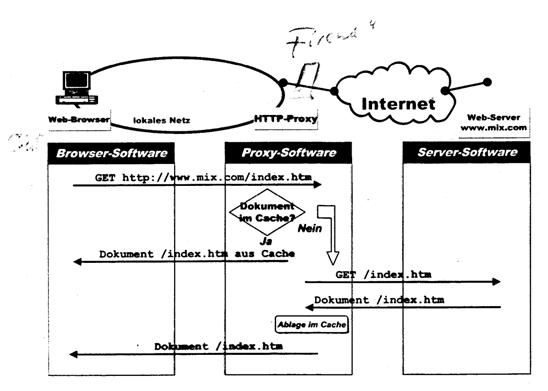
Proxies sind
Mittler auf dem Weg vom Web Browser zum Web Server
o
Filterstelle,
Cache
·
z.B. überall
zu finden, wo mehr als ein Anwender über einen zentralen Internetzugang auf das
Internet zugreift (z.B. lokales Netzwerk: nur ein Knoten verfügt über ein
Modem)
·
®Durchgangsstelle bei Web-Zugriffen
o
will Browser
auf bestimmten Server zugreifen, landet diese Anfrage zunächst beim Proxy
o
Proxy
übernimmt Initiative und leitet die Anfrage in eigenem Namen an den jeweiligen
Web Server; die zurückkommenden Daten werden an den Browser geleitet
Schnellerer
Zugriff durch Cache
·
alle
Informationen, die der Proxy im Auftrag seiner Clienten holt, werden im Cache
des Proxy abgelegt
·
®fragt ein anderer Client nach gleichen Informationen, so
kann die Anfrage aus dem Cache beantwortet werden ÞZugriffsbeschleunigung,
Kosteneinsparung
Zugriffsschutz
·
alle Zugriffe
auf das Web laufen durch Proxy Þes besteht Möglichkeit, Verbindungen zu unterdrücken
(Zurücklieferung von http-Code „Zugriff verweigert“ anstelle der eigentlichen
Information) ÞSchutz
vor Servern, die als „unsicher“ gelten oder mit unerwünschten Inhalten beladen
sind
·
Þdurch Angabe von Namen und IP-Adressen erlaubter Zugriff
bzw. verbotener Server
Anonymisierung
·
Proxy führt
den Zugriff für den anfragenden Host durch
·
ÞIP-Adresse des anfragenden Hosts gelangt nicht nach außen
·
ÞWeb Server sieht nur Adresse des Proxys
Web
als Informationsintegrator
·
Gateway
·
Schnittstelle
zu anderen Informationssystemen oder zu Software-Anwendungen
·
Ziel: Daten
und Informationen über Web abfragen, die sonst nur auf anderem Weg zu erhalten
sind
o
z.B.
eMail-Abfragen, Lesen von News, Suchmaschinen, Shop-Anwendungen
·
®geforderte Web-Inhalte können dynamisch generiert werden
(zum Zeitpunkt der Abfrage erstellen) „bringt Leben ins Internet“ (z.B.
aktueller Kursverlauf einer Aktie, Übertragung von Bildern mit Web-Cam,...)
Crawler
und Bots
·
verhält sich
gegenüber Web-Server wie Web-Browser, diese Software ist aber „cleverer“, z.B.
selbständiges Durchsuchen des Webs nach Informationen, Inhalte katalogisieren,
das beste Angebot für eine Ware zu finden, Überprüfung von Verweisen auf
Gültigkeit
·
keine
einheitlicher Oberbegriff für diese Software
o
Crawler
(Krabbler), Spider (Spinne), Bot (Robot)
o
®“Agent“ – sammelt im Auftrag des Anwenders Informationen
http-Protokoll
·
definiert im RFC1945 (aus dem Jahre 1996) Version 0.9
RFC2068 (aus dem Jahre 1997) Version 1.1
·
ASCII-Protokoll
·
zum
Datenaustausch wird TCP/IP zwischen Server und Client „gefahren“
·
Anknüpfungspunkt:
Port 80, d.h. http Server (= Web Server) „lauscht“ auf Port 80 nach Anfragen
·
Verbindung
zwischen Client und Server ist kurzlebig (im Gegensatz zu einer FTP-Verbindung)
o
Client baut
Verbindung zu Port 80 des gewünschten Servers auf
o
Client setzt
Anfrage nach Dokument ab
o
Server wertet
Anfrage aus und liefert (im Regelfall) das gewünschte Dokument
o
Server
schließt Verbindung wieder
o
®statusloses Protokoll (stateless protocol) (es werden nicht
mehrere Phasen durchlaufen, wie Einloggen, Datenaustausch, Ausloggen)
o
Þviele Zugriffe können vom Web Server beantwortet werden
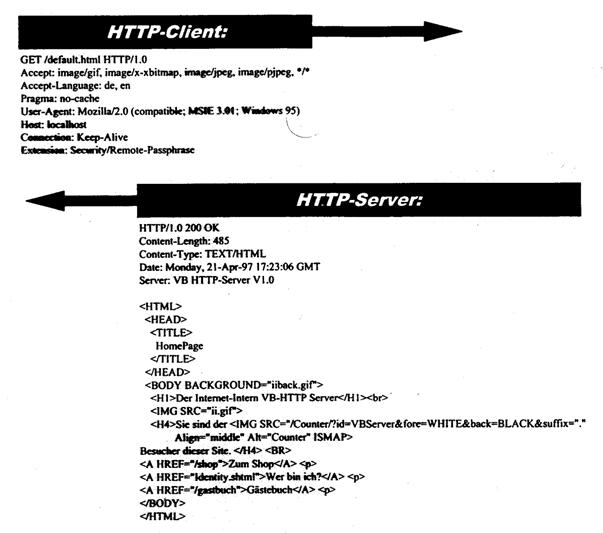
Aufbau
von Anfragen und Antworten


·
bekannte
Konzepte werden eingesetzt
o
Aufspaltung
der Nachricht in Kopf (Header) und Hauptteil (Body); Kopf und
Hauptteil sind durch Leerzeile getrennt
o
im Kopf wird
Art und Gegenstand der Anfrage bzw. der Antwort definiert
o
im Hauptteil
wird das eigentliche Dokument übermittelt; Hauptteil kann leer sein
o
®keine 7-Bit-Beschränkung (nur ASCII-Zeichen bis 127 können
verwendet werden) im Hauptteil
o
Þes können ganz normale Byteströme versandt werden; der
Inhalt von Grafikdateien kann ohne Veränderung im Hauptteil einer Nachricht
verschickt werden
URL/URI
·
Schlüssel zur
gewünschten Ressource (z.B. Web-Seite)
·
Voraussetzung
für erfolgreichen Zugriff auf Web-Seiten ist eindeutige
Adressierungsmöglichkeit
·
®Uniform Ressource
Locator (URL)
Aufbau einer URL
a)
Dienst/Protokoll
angeben, das in Anspruch genommen werden soll
b)
Server
c)
Ressource auf
dem Server angeben (evtl. mit Pfad, weiteren Parameter)
Beispiel für eine URL
allgemein:
http://<host>:<port>/<pfad>/<ressource>?<parameter>
konkret
http://memphis.cinet.ca.us:80/news/newnews.pl?applet+motorola
Protokoll
Server
Port
Pfad
Ressource
Parameter
Dienst/Protokoll
z.B. ftp://
telnet://
http://
(kann
weggelassen werden; Browser ergänzt i.d.R. http://)
Server (Host)
Hostname +
Domainname des Servers, der die Information beinhaltet
(z.B. www.aldi.de, superbillig.com)
Port
TCP-Port, der angesprochen werden soll; Standard für
Web-Server ist 80 Þwird
nichts angegeben, so wird Port 80 angenommen
supergeheim.net:4711
Pfad und Ressource
Angabe der Ressource: Verzeichnispfad und Dateiname
/~john/bla.htm
/public/0815.html
/tmp/xyz/4711.xyz
(kann weggelassen werden, dann wird ein Standard-Dokument
oder das Inhaltsverzeichnis zurückgeliefert ®Web Server-spezifisch)
Parameter
(optional)
letzter Teil der URL wird durch Fragezeichen eingeleitet
®Parameter (Werte),
die an das angegebene Dokument übergeben werden (z.B. bei ausführbaren
Programmen, bei html- / gif-Datei nicht sinnvoll!)
www.aldi.de/bestellung/bestell-programm.exe?10+12
www.aldi.de/sonderangebote.htm
URI
Uniform Ressource Identifier
URI = URL – Protokollbezeichnung – Servername – Port
URL: http://eisverkauf.de:80/angebot/liste.exe?pakete
URI:
angebot/liste.exe?pakete
Kodierung
von Sonderzeichen in URL/URI
·
einige Zeichen
dürfen in URL nicht angegeben werden, da diese eine Sonderbedeutung haben, z.B.
: ?
·
RFC1738
definiert %-Zeichen als Escape-Zeichen
·
alle Zeichen
mit Code >127 müssen als Escape-Sequenz kodiert werden
Sonderzeichen Escape-Zeichen
? %3F
= %3D
% %25
; %3B
/
Leerzeichen %20 (innerhalb Parameter auch+)
<CR> %0D
<LF> %0A
<FAB> %09
Ä %C4
Ö %D6
Ü %DC
ä %E4
ö %F6
ü %FC
ß %DF
So
macht es der Browser
Beispiel:
im Web Browser wird folgende URL eingeben:
http://www.funet.fi/pub/docs/inet/rfc-index.htm
·
Ermittlung der
IP-Adresse zu www.funet.fi (z.B. DNS,/etc/hosts) Þ192.168.0.77
·
Verbindungsaufbau
zu Port 80 des Hosts 192.168.0.77
·
nach
Verbindungsaufbau setzt Web Browser Anforderung ab (http)
Get
/pub/docs/inet/rfc-index.html (URI)
Antwort des Servers
HTTP/1.0 200 OK
CONTENT LENGTH 0815
CONTENT TYPE HTML
<Inhalt der Datei /pub/docs/inet/rfc-index.html>
Server baut Verbindung ab
·
Þkeine feste Verbindung zwischen Client und Server über
mehrere Dokumentanfragen hinweg (statuslos)
2001-05-15
Internet
und Intranet
Fortsetzung
Browserfunktion:
Þzwischen verschiedenen Sitzungen (= Seitenabrufe) kann der
Server keine Beziehung herstellen
Beispiel:
1.
Anwender holt
Fragebogen vom Server
2.
Anwender füllt
Fragebogen aus und schickt ihn an Server
Server kann zwischen 1. und 2. keinen Zusammenhang
herstellen
®Lösung: Verwendung von
Cookies (Keks, Leckerchen)
·
durch Cookies
erhält der Server die Möglichkeit, Informationen in einem vom Web Browser
(Client) verwalteten Speicherbereich (z.B. Festplatte)
·
nur sinnvoll,
wenn die Informationen (Cookies) später dem Server wieder zur Verfügung
gestellt werden
·
ÞBrowser prüft (bevor Anfrage an Server gestellt wird), ob es
Eintrag für den Server in der Cookie-Datenbank existiert; ist dies der
Fall, so wird der Inhalt des Cookies an den Server in der Anfrage mit
übermittelt
·
ÞServer hat „seine“ Information der letzten Sitzung wieder
verfügbar und kann diese berücksichtigen
·
Inhalt wird
vom Server bestimmt; Verwaltung durch Clienten
Dynamische
Dokumente mit SSI und CGI
·
mehrere
Abfragen auf ein und dieselbe Seite erzeugen jeweils andere Ergebnisse (®das Dokument ist
nicht immer gleich; z.B. Abruf einer Seite, die Informationen zur Uhrzeit
enthält) ®dynamisches
Dokument
·
statisches
Dokument: enthält immer die gleichen Informationen (es sei denn, der Autor
modifiziert dieses manuell)
·
Mechanismen:
o Server Side
Includes (SSI)
o Commen Gateway
Interface (CGI)
SSI
·
in
HTML-Dokument werden bestimmte Anweisungen eingebettet, die der Server
interpretiert, bevor er die Seite an den Clienten schickt
·
verschiedene
Befehle definiert: Einfügen einer Datei, Datum der letzten Dateiänderung
ermitteln, Programm ausführen
Beispiel:
HTML-Dokument auf dem Server abgelegt
<HTML>
...
<TEXT>
blablabla
...
</TEXT>
![]() <!--#date--> SSI
<!--#date--> SSI
</HTML>
Server durchsucht HTML-Dokument, erkennt SSI „date“
Þersetzt SSI durch
entsprechende Daten
Client erhält folgendes HTML-Dokument:
<HTML>
...
<TEXT>
blablabla
...
</TEXT>
Dienstag, 15. Mai 2001, 12:35:42
</HTML>
®Client merkt nicht,
dass es sich um ein dynamisches Dokument handelt, da er ein „normales“
HTML-Dokument erhält
ÞServer nimmt
Auswertung der SSIs vor (auf dem Server, mit der Rechenleistung des Servers)
CGI
·
Dokument (bzw.
Teil) wird dynamisch erzeugt
·
die Erzeugung
des Dokuments wird an ein externes Programm delegiert
Client Server
http-Anfrage
![]()
http-Antwort
![]()
![]()
CGI-Skript
ext. Programm
(Perl,
VB,...)
·
anstelle der
Datei sendet der Server das Ergebnis (die Ausgabe) des ausgeführten Programmes
·
CGI ist
Schnittstelle zwischen Web Server und ext. Programm
Beispiel: Suchmaschine
®Rechenleistung
erbringt Server (bzw. nachgeordnete Komponenten)
·
CGI ist
flexibler als SSI
Client
Pull
·
über Client
Pull-Technik kann Server den Clienten veranlassen, ein zurückgeliefertes
Dokument nach einer vorgegebenen Zeit erneut vom Server abzufragen
·
®sinnvoll z.B. bei einer Seite, die Aktienkurse oder
„bewegte“ Bilder (Web-Cam) enthält
Leistungsmerkmale
von http-Servern (Web Servern)
·
relativ simpel
aufgebaut ®Server
muß auf Anfragen i.d.R. mit Inhalt einer Datei (=HTML-Dokument) antworten
Virtuelle
Verzeichnisse
·
Server
verwaltet intern eine Liste mit Verzeichnisse (virtuelle Verzeichnisse)
·
diese
Verzeichnisse werden auf reale Speichermedien abgebildet
·
zu jedem
Verzeichnis wird die Art festgelegt, wie die Übermittlung der Daten beim
Zugriff auf das Verzeichnis zu erfolgen hat:
a)
Dateianforderung
®Inhalt senden
b)
CGI-Anfrage ®Programm ausführen, Ergebnisse liefern
Beispiel:
·
Verzeichnis public E:\inetPub\texte
·
Verzeichnis cgi-bin E:\inetPub\bin\cgi
Client:
http://mein.server.de/public/beispiel.html
®Rückgabe des Inhaltes
der Datei E:\\inetPub\texte\beispiel.html
Woher wird bla.html im folgenden Beispiel genommen?
http://mein.server.de/public/bla.html
®aus E:\inetPub\texte
http://mein.server.de/cgi-bin/tokio.exe
®das Programm
E:\inetPub\bin\cgi\tokio.exe wird ausgeführt,
das Ergebnis
des Programms an den Clienten zurückgegeben
Basisverzeichnis:
ich definiere:
/ E:\inetPub\wwwroot
Woher wird diese Datei genommen?
®E:\inetPub\wwwroot
ich definiere:
/ C:\xyz
/public E:\tmp
/verkauf Q:\X\y\q\w\t\verkaufen
www.mein.server.de/x.htm
®C:\xyz\x.htm
www.mein.server.de/public/x.htm
®E:\tmp\x.htm
www.mein.server.de/verkauf/x.htm
®
Q:\X\y\q\w\t\verkaufen\x.htm
www.mein.server.de/bla/y.htm
®C:\xyz\bla\y.htm
www.mein.server.de/public/bla/y.htm
®E:\tmp\bla\y.htm
Zugriffsbeschränkung
·
normalerweise
darf jeder auf Web Server zugreifen (sog. anonyme Zugriffe)
·
®Server erlaubt nur registrierten Benutzern den Zugriff
·
verbindet man
sich mit einem Web Server (bzw. einem Teil), so wird eine Identifikation
verlangt (Benutzername/Kennwort)
·
®nur definierte Benutzer erhalten Informationen
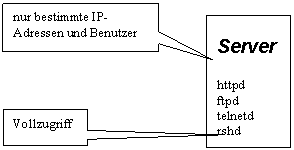
Firewall-Funktionalität
des Web Servers
·
Zugriff auf
Web Server (bzw. virtuelles Verzeichnis) wird geprüft; anhand der IP-Adresse
wird Zugriff gestattet/verweigert; meist:
a)
niemand, außer
angegeben IP-Adressen
b)
alle, außer
angegebenen IP-Adressen
Protokoll-Dateien
·
Speicherung
von Informationen
o
®angefordertes Dokument (Name)
o
®wann hat Zugriff stattgefunden
o
®wie lange hat Zugriff gedauert
o
®Name (Adresse des Clienten)
o
®...
·
Zweck:
Kontrolle, Statistik, Optimierung des Angebotes/Leistungsfähigkeit
·
Standard:
Common Logfile Format
Extended Logfile Format
·
durch
standardisiertes Format können Auswertungsprogramme eingesetzt werden
MIME-Typen
Multipurpose Internet
Mail Extension
fordert Client Daten an (z.B. .../bla/datei.123), so kann er
ohne zusätzliche Information nur Vermutungen über den Inhalt anstellen
ÞServer liefert
Informationen über den Typ mit
ÞServer verwaltet
Liste mit Inhaltstypen
z.B. Windows
*.htm text.html
*.gif image.gif
*.jpg image.jpg
*.bmp image/x-bitmap
*.xyz text/html
®MIME-Typen sind
standardisiert; Web Server übernimmt Abbildung vom lokalen Dateisystem (z.B.
*.gif ist unter Windows ein GIF-Bild) auf die standardisierten Typen, hier image/gif
ÞClient „versteht“ und
kann die angelieferten Daten entsprechend darstellen
Browser
Software
·
sorgfältige
Auswahl notwendig, denn Browser wird vom Benutzer jeden Tag verwendet
·
Unterscheidung:
was kann dargestellt werden?
o
HTML, GIF kann
Browser meist selbst darstellen
o
andere Daten
werden meist durch externe Betrachter dargestellt
Beispiel:
Lynx zeigt nur
HTML
PDF-Format: Browser empfängt Daten, speichert diese in einer
Zwischenablage, externen Betrachter aufrufen (Adobe Acrobat Reader);
aufgerufenes Programm zeigt Datei an
auch Video, Audio, ...
Plug Ins
·
Integration
von Zusatzfunktionen in Software
·
®Erweiterung der Software; z.B. Integration neuer Betrachter
Java-Fähigkeit?
oder VBScript, Java Script, ...
Programme, die auf Client-Seite ausgeführt werden
®dynamisierte
Dokumente auf Client-Seite
ÞCPU-Entlastung vom
Server
2001-05-16
Internet
und Intranet

Fortsetzung
Java
Programmiersprache von Sun
Java wird auf virtueller Maschine (Java-VM) ausgeführt ÞJava Programs können
auf irgendeinem System kompiliert wurden, laufen auf allen Java VM (Þplattformunabhängig)
Þspart
Entwicklungszeit; Programmierer können neue Projekte bearbeiten, anstatt
vorhandene Programme auf andere Plattformen zu portieren (Beispiel: animierte
Icons, Kontrolle von Formularen auf Plausibilität)
®Browser muß Java
unterstützen, um Java-Programme auszuführen
Java Applet:
ein Java-Programm, das in eine HTML-Seite eingebunden ist
Java-Programme werden lokal ausgeführt
ÞRechenleistung wird
auf Client (Browser) verlagert
ÞEntlastung des Web
Servers
Beispiel:
Browser lädt Liste von Server, die von A-Z sortiert ist
·
®ist ein Java Applet zum Umsortieren vorhanden, kann der
Benutzer die Liste von Z-A anzeigen lassen
·
ohne Java muß
der Server um eine umsortierte Liste gebeten werden (Rechenzeit und
Netzwerkbelastung)
Formular
·
Eingabe von
Daten, zur Bearbeitung an Server zurückgeben
·
Elemente:
Schaltflächen, Menüs für die Auswahl von Listen und Textbereichen
·
im Intranet
anstelle von Formularen in Papierform verwenden (Urlaubsantrag, Materialantrag,
...)
Tabellen
·
ursprünglich
nicht in HTML integriert (®gezielte Beeinflussung des horizontalen Layout nicht
möglich)
·
®Lösung: Einführung von Tabellen
·
Einsatzbereiche
von Tabelle: Testergebnisse, Konto- und Haushaltszahlen, Terminplaner, ...
HTML
wird vom Browser interpretiert
Þverschiedene Browser zeigen Seiten unter Umständen etwas
anders an
auch
problematisch: browserspezifische HTML-Befehle
ÞHTML-Seite kann nur auf bestimmem Browser korrekt angezeigt
werden
Mehrere
Plattformen
·
ist der
ausgewählte Browser auf allen Plattformen lauffähig (verfügbar)?
o
Ja, alle
Anwender arbeiten auf allen Plattformen mit dem gleichen Browser (keine
Umstellungsschwierigkeiten bei Computer-Wechsel)
Beispiele
für Browser
MS Internet Explorer 5.x
Netscape
Communicator 4.75
Opera 5.x
Lynx (für
Linux)
...
Web Server
Server sind für verschiedene Plattformen verfügbar
UNIX: NCSA HTTPd, CERN
HTTPd, Apache
Novell: Netware Web Server
Windows:
ab Windows 3.51: Internet
Information Server (IIS)
NT Server 4.0: IIS
2.0
Workstation 4.0: Peer
Web Services
mit SP3: IIS3.0
SP4,5,6: IIS4.0
Windows 2000: IIS5.0
Professionell: „etwas
abgemagert“ im Vergleich zu Server-
Variante (begrenzte Zahl der
parallelen
Zugriffe, einige Sicherheitsmerkmale)
Windows 98: Peer Web Services
UNIX
NCSA HTTPd (Universität von Illinois)
·
viele
kommerzielle Server basieren auf dieser Implementierung
·
unter Linux:
Apache-Projekt
·
Ziel des
Projektes: Bereitstellung eines sicheren, effizienten, erweiterbaren Servers,
der die http-Dienste auf dem Niveau der aktuellen Standards bereithält
IIS 5.0 in Windows2000
·
bei 2000
Server automatische Installation
·
auch
automatisch, falls von Windows9x oder WindowsNT geupdated wird und IIS bzw.
Peer Web Services installiert sind
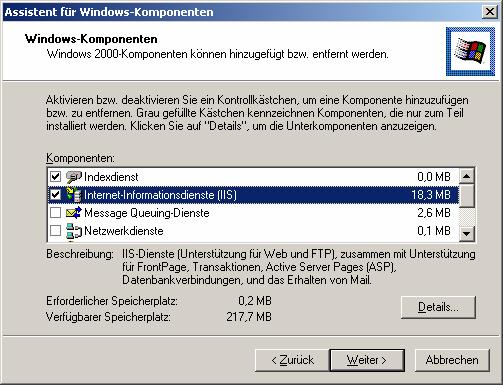
Installation
Systemsteuerung ®Software ®Windows-Komponenten Hinzufügen/Entfernen

Details:
Dokumentation: (optional)
Gemeinsame Dateien: elementare IIS-Dateien
FTP Server FTP-Serverdienste
gemäß Protokoll „FTP“
FrontPage2000: Servererweiterung für
Entwicklungsumgebungen auf Basis von FP2000 (zur Steuerung
von IIS durch FP ®Entwicklungsumgebungen)
Internet Informationsdienste Snap In:
Verwaltung des IIS über Verwaltungskonsole
Internetdienste-Manager (HTML)
Win2000 Server
NNTP-Dienst: Network
News Transfer Protocol (nicht
notwendig)
SMTP-Dienst: Simple
Mail Transfer Protocol (eMail
Transfer)
WWW-Server: http-Dienstag
...Remote-Bereitstellung: Anwendungen remote bereitstellen; nur für
Entwicklungsserver
Personal Web Manager: grafische Verwaltungsoberfläche in
W2kPro
Fertigstellen (ggf. Neustart)
Funktionstest
Web Browser starten
URL: localhost
127.0.0.1
192.168.0.10
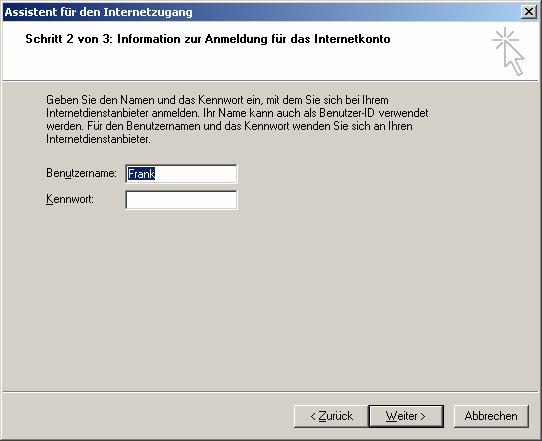
FRANK
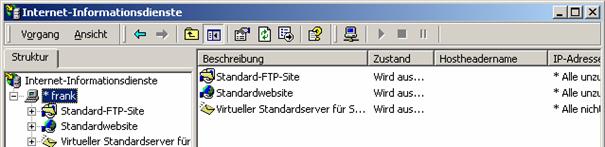
Verwalten
und Konfigurieren
Win2000Pro: Systemsteuerung ®Verwaltung ®Internetdienste-Manager
Win2000Server:Start ®Programme ®Verwaltung ®Internetdienste-Manager
Eigener Computer wird aufgeführt, nach „Aufklappen“ die
entsprechenden Internet-Dienste
Auswahl des Computers: Statusinformationen zu Diensten

Zustände: wird
ausgeführt (Dienst läuft)
beendet
(Dienst abgeschaltet; keine Zugriffe möglich)
angehalten
(vorübergehend angehalten aus irgendeinem Grund;
z.B. bei bestimmten Verwaltungsaufgaben)
Wechsel des Zustandes: Dienst markieren ®Vorgang ®Beenden/Anhalten/Starten
Eigenschaften
von Web Sites
·
Computer 1.
o
Standard-FTP
o
Standard-Web 2.
prinzipiell sind mehrere Web Sites möglich (Win2000 Server) Þmehrere Server
(eigentliche Verwaltung)
1.
RMT ®Eigenschaften:
globale Attribute (Eigenschaften) für sämtliche Websites, die von IIS
kontrolliert werden, festlegen
Bandbreitenbeschränkung:
Einschränkung der Übertragungskapazität für alle Web Sites/FTP Sites
MIME-Zuordnungen:
Tabelle für Zuordnung; Dateiendung – MIME-Typ einsehen, verändern, ergänzen
Haupteigenschaften:Eigenschaften
aller Web bzw. FTP Sites verändern, sonst wie 2.)
2.
RMT ®Eigenschaften:
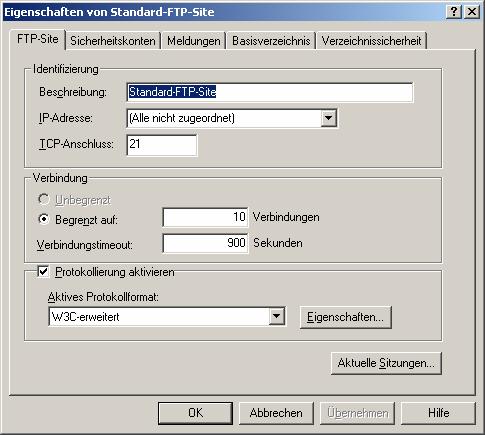
Eigenschaften für spezifische Web Site verändern
Registerkarte Website:
Identifizierung:
Beschreibung: Name
(intern, zur Verwaltung)
IP-Adresse: Angabe
der IP-Adresse, auf die der
Web Server reagieren soll; sofern Computer, auf dem IIS
installiert ist, über mehrere IP-Adressen verfügt
Ist z.B. 127.0.0.1 festgelegt, kann der eigene Rechner nicht
zugreifen.
TCP-Anschluß: Portnummer
vergeben, Standard: 80
Bei anderen Portnummern, z.B. 8080 muß dies dem Clienten
mitgeteilt werden
URL: http://CA10:8080/
Verbindungen: Zahl
gleichzeitiger Verbindungen
begrenzen
Verbindungs-Timeout:
Abbruch einer (inaktiven) Verbindung nach x Sekunden (falls
z.B. korrekter Abbau gemäß Protokoll „schiefging“) ®ansonsten könnte
Verbindung blockiert werden
http-Keep-Alive: Client
darf Verbindung
aufrechterhalten (üblich: nach Antwort wird abgebaut); kann
Performance steigern; nur sinnvoll mit Timeout
Protokollierung: aktivieren/deaktivieren;
Aufzeichnung
der Aktivitäten des Servers; verschiedene Formate möglich;
Eigenschaften: Name und Ort der Datei festlegen, wann wird eine neue Datei
angelegt (stündlich, täglich,...)
Bei Format W3C sind Optionen möglich: was wird protokolliert
(siehe erweiterte Eigenschaften)? Bei Format IIS/NCSA nicht möglich, da
festgelegt (standardisiert) ist, was protokolliert werden soll
2001-05-17
Internet
und Intranet
Protokolldateien
in NCSA Format umwandeln
Dokumentation zu IIS
(muß installiert sein)
//localhost/iishelp
a)
Eingabeaufforderung
öffnen
b)
in Ordner
wechseln, in dem die Protokolldateien liegen
cd E:\winnt\system32\...
convlog –ie 0815.log –l2 –d
-e:
Protokolldatei liegt im W3C-Format vor (festgelegt in IIS)
-l2:
-d: wandelt IP
in Namen um
®neue Ausgabedatei
wird geschrieben
Systemmonitor
W2k: ...Verwaltung ®Systemmonitor
IIS-Überwachung: bei Installation von IIS werden „neue“
Datenquellen dem Systemmonitor hinzugefügt
Datenobjekt: Internet-Informationsdienste
Leistungsindikatoren: z.B. Azahl der aktuellen Verbindungen
(siehe Liste)
Basisverzeichnis/virtuelles
Verzeichnis
ein virtuelles Verzeichnis ist z.B. das Basisverzeichnis
Beispiel:
HTML-Seiten in C:\html\bla.htm gespeichert
Client: URL: http://IhrServer.de/c:\html\bla.htm ®L
URL: Ihr Server.de/x.htm
/ ist Basisverzeichnis; real: C:\html\x.htm
ab
dort stimmt es mit der realen Verzeichnisstruktur
überein
virtuelles Verzeichnis /offen
®“Einstieg“ in .../offen;
ab dort stimmt es mit der realen Verzeichnisstruktur überein
Konfiguration
in IIS
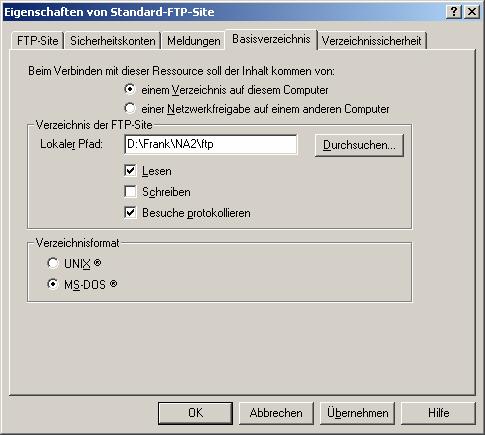
Basisverzeichnis
Eigenschaften
zu StandardWebSite ®Basisverzeichnis
Virtuelle Verzeichnisse
Eigenschaften
zu StandardWebSite ®Neu ®Virtuelles Verzeichnis
®Alias (=Name des
virtuellen Verzeichnis) Kuckuck
®lokaler Pfad D:\Frank\NA2\Internet
URL: http://192.168.0.10/kuckuck/mypage.htm findet er
Eigenschaften über Kontextmenü änderbar; ähnlich wie
Eigenschaften zu Web Server
Verhalten
bei unvollständigen URLs
Beispiel:
http://192.168.0.10/homepage.htm J
http://localhost/ eigentlich
unvollständig;
normalerweise kommt es zur Fehlermeldung
http://localhost/Hugo normalerweise
Fehlermeldung
/Hugo sei
virtuelles Verzeichnis
mehrere Möglichkeiten konfigurierbar
a)
nichts ®Fehlermeldung
b)
Standarddokument(e)
definieren
Þautomatische
Ergänzung der URI um angegebenes Standarddokument
Es sei default.htm Standarddokument
http://localhost// ®http://localhost/default.htm
http://localhost/Hugo ®http://localhost/Hugo/default.htm
aktivieren: ®der Ergänzungsmechanismus wird angewendet
definieren: Eigenschaften des virtuellen Verzeichnisses ®Dokumente
oberste Datei wird genommen; existiert sie nicht, wird
nächstfolgende genommen; existieren alle nicht, kommt Fehlermeldung
c)
Inhalt des
Verzeichnisses anzeigen
http://localhost ®Directory Listing
auch bei jedem Virtuellem Verzeichnis
Konfiguration: Eigenschaften zu
Standardverzeichnis/virtuelles Verzeichnis ®Basisverzeichnis bzw. virtuelles Verzeichnis
„Verzeichnis durchsuchen“ aktivieren
b) und c) getrennt konfigurierbar für jedes virtuelles
Verzeichnis (und das Basisverzeichnis)
b) und c) können gemeinsam verwendet werden: was passiert
hier?
localhost/
Standarddokument (default.htm) ist aktiviert
und
Verzeichnis durchsuchen ist aktiviert
1.
ist Dokument
vorhanden (hier: default.htm), so wird diese geschickt
2.
ansonsten:
Inhaltsverzeichnis schicken
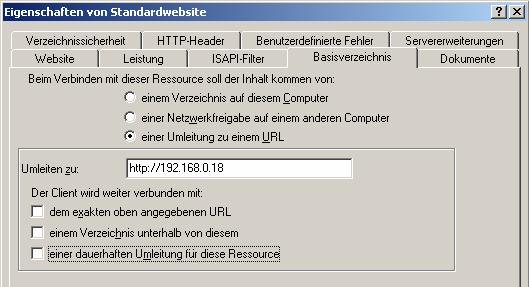
Umleitung
Server.de
®Umleitung bspw. an
anderen Server
Server2.de/geheim
Konfiguration: Registerkarte Basisverzeichnis bzw.
virtuelles Verzeichnis (Eigenschaften von StandardWebSite)
![]()

®Server gibt
Umleitungsinformation an Browser; Browser stellt Anfrage entsprechende URL
temporäre
Umleitung
permanente
Umleiung (ggf. werden Bookmarks
geändert)
Basisverzeichnis und virtuelles Verzeichnis können auch auf
fremden Computer real existieren
![]()
(ein ganz
normaler Windows-Zugriff)
Verhalten nach Außen wie bei lokaler Festplatte, aber Web
Server holt sich die Daten vom anderen Computer bei Windows-Netzwerkzugriff
Beispiel:
Basisverzeichnis nicht lokal, sondern im Netzwerk ablegen:
Eigenschaften zur StandardWebSite ®Basisverzeichnis
![]()
Netzwerkverzeichnis: //Dozent/www
verbinden als
Name: Netzgast
Kennwort: -
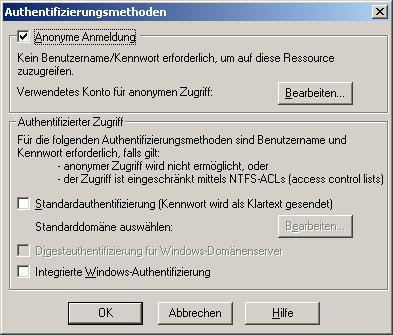
Wer
darf auf Web Server zugreifen?
a)
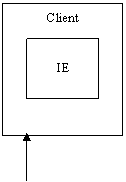
anonymer
Zugriff
b)
authentifizierter
Zugriff
Konfiguration: Registerkarte „Verzeichnissicherheit“
(Eigenschaften
zu StandardWebSite)

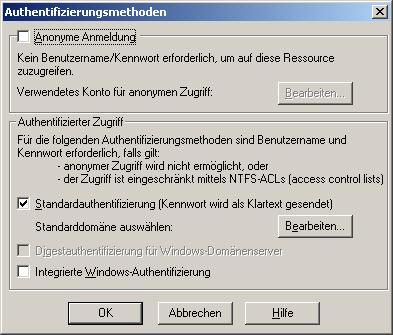
Anonyme Anmeldung:
jeder darf
zugreifen
deaktiviert: nur registrierte Benutzer dürfen zugreifen
(Benutzerkontenbank aus W2k)
2001-05-18
Internet
und Intranet

Lösung
(Beispiel mit virtuellen Verzeichnissen):
a)
Dateien an den
gewünschten Ort kopieren
b)
entsprechende
virtuelle Verzeichnisse einrichten
Eigenschaften zu Standardwebsite ®Neu ®Virtuelles
Verzeichnis
Name Speicherort
html-Kurs D:\Frank\NA2\Internet\Uebung20010518\HTML
Barnim D:\Frank\NA2\Internet\Uebung20010518\barnim
Brandenburg D:\Frank\NA2\Internet\Uebung20010518\brandenburg
c)
Konfiguration
des Startdokumentes („Startseite“)
Eigenschaften zu html-Kurs ®Dokument
Standard-Dokument hinzufügen, (hier: kurs.htm)
optimal: als erstes in der Reihenfolge
entsprechend für Barnim und Brandenburg
alternativ:
Standarddokument aktivieren
die entsprechenden Seiten im Ordner in default.htm (bzw. was
auch immer als Standarddokument aufgeführt ist) umbenennen
d)
Zugriff
konfigurieren
Brandenburg: Verzeichnis „anonym“ deaktivieren
Þnur registrierte
Benutzer dürfen zugreifen (= Benutzer in NT-Datenbank)

Art der Authentifizierung:
Standardauthentifizierung; Vorteil: wird von den meisten Browsern unterstützt
beide aktivieren:
Browser versucht zunächst, die Integrierte Windows-Authentifizierung zu
verwenden; mißlingt dies, wird nach Standardauthentifizierung verfahren
Ohne
Virtuelle Verzeichnisse
a)
Dateien in das
Basisverzeichnis kopieren (z.B. E:\Inetpub\wwwroot\html-kurs
Ordnernamen müssen im Basisverzeichnis liegen; Name muß so
lauten, wie später in der URL angegeben
b)
)sonst wie
oben
„Ganz
einfach“:
·
Ordner mit
HTML-Seiten irgendwohin kopieren
·
auf
Dateisystemebene (Windows-Explorer) ®Eigenschaften zu Ordner ®Freigabe ®Webfreigabe ®Name und Rechte vergeben
·
Þvirtuelles Verzeichnis wird angelegt (verwaltet über IIS
Manager)
Anonyme
Anmeldung
·
jeder darf auf
Web Server zugreifen
·
aber: Web
Server ist Benutzer des NT Servers
o
ÞWeb Server muß sich am NT Server anmelden (aus Sicht des NT
Servers ist Web Server „normaler“ lokaler Benutzer)
o
Þes muß Benutzerkonto eingerichtet werden (bzw. bei
IIS-Installation wird automatisch eins angelegt; iusr_Computername)
·
unter „anonyme
Anmeldung“ kann das Benutzerkonto abgegeben werden (Name, Kennwort muß mit
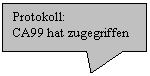
Eintrag in NT-Benutzerkontendatenbank übereinstimmen; ![]() )
)
·
ÞZugriffe erfolgen mit dem angegebenen Benutzerkonto


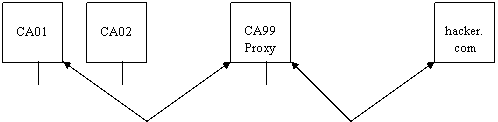
www.barnim.de

Zugriff als iusr_...

Benutzer Hugo
anonym nicht anonym
da
sich Endbenutzer da NT keine
anonymen
nicht
authentifiziert Zugriffe
erlaubt
Zugriffe
bei IIS
IIS empfängt
Anforderun
Nein

![]()
![]()
![]() Nein
Nein
![]()
Ja Überprüfung
 durch
den
durch
den
![]() Web
Server
Web
Server
Nein
![]()
![]() Ja
Ja

Nein
![]()
![]() NT-Überprüfung
NT-Überprüfung
![]()
Ja
Zugriff gewährt Zugriff
verweigert
IP-Adressen-Prüfung
(nur bei Windows2000 Server Variante)
Zugriff auf Web Site kann auf best. IP-Adressen
(Client-Adressen) beschränkt werden
Eigenschaften zu WebSite ®Registerkarte „Verzeichnissicherheit“
Berechtigter
Benutzer
·
anonymer
Benutzer: ist für Objekt anonymer Zugriff erlaubt?
·
registrierter
Benutzer? Stimmen Name und Kennwort mit NT-Benutzerkontendatenbank überein?
Interaktion von anonymen Anmeldungen und
Client-Echtheitsbestätigung:
·
empfängt WWW
Server eine Client-Anfrage mit Referenzen (Benutzername und Kennwort)
o
®anonyme Anmeldung wird nicht verwendet
o
Þangegebener Benutzername und Kennwort wird verwendet
o
ÞFehlermeldung, falls Zugriff auf Ressource mit angegebenen
Daten nicht möglich ist
·
wird anonyme
Anfrage empfangen und schlägt diese fehl (anonymes Benutzerkonto erlaubt keinen
Zugriff auf Ressource) so wird Client benachrichtigt; Antwort enthält Hinweis,
welches Echtheitsbestätigungsverfahren verwendet wird
o
ÞBrowser fordert i.d.R. Benutzer auf, Name und Kennwort
einzugeben
o
®erneute Anfrage an Server
IIS-Berechtigungen
·
jedes Objekt
hat bestimmte Zugriffsrechte; stimmen diese mit Anforderung überein, so wird
Zugriff gewährt
Lesen: Dateien
(Inhalt) darf gelesen werden ®normal für HTML-Seiten
Schreiben: Datei
kann verändert werden (durch Client-Zugriffe)(Vorsicht!)
Skriptzugriff: Zugriff
auf Skripte erlaubt oder nicht
NTFS-Berechtigungen
Web Server greift auf NT-Dateisystem zu (entweder als
iusr_... oder als „richtiger“ Benutzer)
ÞNT überprüft, ob
angegebener Benutzer das entsprechende Recht auf die Datei hat
ÞWeb Server kann
niemals mehr Rechte erteilen, als NTFS zuläßt
ÞSteuerung gezielt für
einzelne Benutzer möglich
Beispiel:
Web-Objekt Brandenburg soll für Benutzer hugo,
erwin erlaubt und für meier, schulze nicht erlaubt sein.
Auf NTFS-Ebene: nur hugo, erwin auf
Ordner Brandenburg erteilen, allen anderen nicht
Fehlermeldungen
bei Verweigerung
falscher Benutzer, falscher IIS-Zugriff: 403 Access Forbidden
falsche NTFS-Berechtigung 401 Access Denied
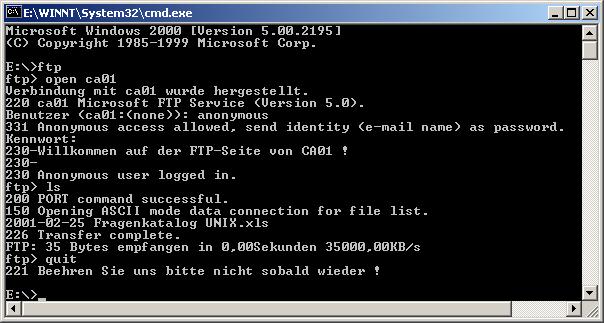
FTP
Server
·
Bestandteil
von IIS (evtl. extra installieren)
·
Zugriff mit
ftp-Clienten, z.B.:
Eingabeaufforderung: ftp
open
CA10
Name: hugo
Kennwort: ...
dir
get...
put...
·
auch mit
Browser:
Konfiguration mit Internetdienste-Manager


2001-05-21
Internet
und Intranet

zu
Aufgabe 2

Anatomie
einer Web-Präsentation
·
Web-Präsentation
besteht aus einer oder mehren Web-Seiten
·
Web-Seite
enthält zumeist Text und Grafik (und ...)
o
®Web-Dokument
o
®einzelne Dateien auf der Festplatte
·
Web-Seiten
sind i.d.R. in sinnvoller Weise verknüpft
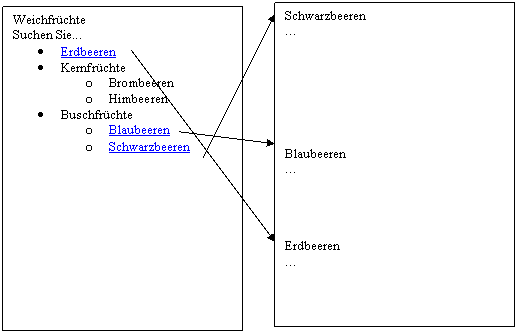
Seiten in der Präsentation
![]()





Homepage Spitze
einer Gruppe von Web-Seiten einer Präsentation
„Leitseite“
Beispiele: http://www.aldi.de/index.htm
http://www.aldi.de/ (wenn Startdokument = Homepage)
http://t-online.de/private/homepages/Mueller
Homepage des Servers T-Online
Hompage
von Müller
·
enthält im
allgemeinen einen Überblick über den Inhalt der Präsentation, die von diesem
Startpunkt aus erreicht werden kann (z.B. in Form eines Inhaltsverzeichnisses)
Hierarchie
·
einfacher und
logischer Weg, Web-Dokumente zu strukturieren
·
®besonders geeignet für Online- und Hypertextinformationen
·
begonnen wird
mit Liste/Menü zu Hauptpunkten, eine Auswahl eines Themas führt zur Liste mit
Unterthemen
·
Auswahlmöglichkeiten: hoch – mehr
allgemeine Angaben
herunter - mehr
spezifische Angaben
·
jede Seite
sollte gleichartige Schnittstelle haben (z.B. hoch, herunter, zurück zum Index)
·
®Hierarchien sind ausreichend strukturiert ÞGefahr, sich zu
verirren, ist minimal
·
®vermeiden Sie zu viele Stufen und zu viele
Auswahl-Möglichkeiten (Leser könnte sonst verärgert werden und vorzeitig
abbrechen)
Linear
· lineare bzw. sequentielle Struktur
· ®entspricht
einer gedruckten Information
· Homepage = Einleitung/Titel; jede Seite setzt den Inhalt
fort
· sehr streng, beschränkt die Freiheit des Lesers beim Erkunden
der Seiten
· z.B. für Kurzgeschichten, Schritt-für-Schritt-Anleitungen
Linear mit Alternativen
·
lineare
Struktur; Möglichkeit, vom Hauptpfad abzuweichen
·
Verzweigung
führt i.d.R. an irgendeiner Stelle auf den Hauptpfad zurück
Beispiel:
Installationsprozedur für Software ®die meisten Schritte
sind gleich, aber je nach Betriebssystem muß ein alternativer Weg für einen
bestimmten Teil beschritten werden.
Kombination von linear und hierarchisch
·
sowohl linear
als auch hierarchisch
·
beliebte Form
im Web
·
wird meist
verwendet, wenn sehr strukturierte, aber lineare Dokumente online verfügbar
gemacht werden
·
leicht
Verirrung möglich, da man vor, zurück und hoch gehen kann; „hoch“ bedeutet
zurück zur Zusammenfassung, nicht immer eindeutig beim Überschreiten von Seitengrenzen
Verwoben
·
verwoben ist
eine Präsentation mit wenig oder gar keiner Gesamtstruktur
·
das einzige,
was die einzelnen Seiten verbindet, ist eine Verknüpfung
·
erlauben
Leser, uneingeschränkt durch den Inhalt zu wandern
·
www ist in der
Gesamtheit eine gigantisch verwobene Struktur
HTML
·
HTML
(Hypertext Markup Language = Hypertext-Auszeichnungssprache), basiert auf SGML
(Standard Generalized Markup Language)
·
SGML wird
verwendet, um die generelle Struktur verschiedener Arten von Dokumenten zu
beschreiben
·
im Fokus von
HTML steht der Inhalt des Dokument, nicht seine konkrete
Erscheinungsweise
·
HTML ist eine
Sprache zum Beschreiben strukturierter Dokumente: Überschriften, Absätze,
Listen, Fußnote...
·
®HTML beschreibt nicht das Seiten-Layout
·
ist Struktur
eines Dokumentes beschrieben, so können Werkzeuge eingesetzt werden:
automatisches indizieren, Fußnotennummerierung, Querverweise anlegen,
Darstellung
·
man
unterscheidet Struktur und Erscheinungsweise (Layout) eines Dokumentes
·
ist die
Struktur hinreichend beschrieben, so kann die Erscheinungsweise unproblematisch
erzeugt (und verändert) werden
·
®ein in der Struktur beschriebenes Dokument kann ohne Aufwand
für viele Arten der Publikation verwendet werden: Online, Quick-Referenz,
Hilfe-System, Buch, ...
Web
Browser
·
Netzwerk-Ladefunktion
(http)
·
®HTML-Formatierer
o
Browser liest
die strukturbeschreibenden Elemente im Dokument, interpretiert diese
(formatiert z.B. Text, bindet Grafiken ein, etc.), legt die Erscheinungsweise
(Layout) fest und stellt die Informationen dar
·
Þjeder Browser führt obigen Prozeß anders durch Þjeder Browser zeigt
HTML-Dokumente anders an
Vorteile
·
HTML-Dokumente
sind kurz Þschneller
Transport im Netz (keine Informationen zu Schriften und Formatierung)
·
HTML-Dokumente
sind geräteunabhängig
·
kompakte, leicht
zu erlernende Auszeichnungssprache ®wenig Kennungen
Aufbau
der Dateien
·
in HTML
geschriebene Dokumente bestehen aus einfachem Text (ASCII, 7-bit)
1.
Text des
Dokumentes (Inhalt)
2.
HTML-Auszeichnungen:
Kennzeichnung der Elemente des Dokumentes, Hypertext-Verknüpfung
Genereller
Aufbau einer Auszeichnung
<Kennungsname>betroffener
Text</Kennungsname>
Auszeichnung = Tag
Groß- und Kleinschreibung im Tag ist irrelevant
<HTML><Html><html> ®alles gleich
Ein
minimales Dokument
<html>
<head>
<title>Mein
erstes HTML-Dokument</title>
</head>
<body>
<h1>Dies ist ein HTML-Dokument</h1>
</body>
</html>
Wie?
1.
Dokument in
beliebigem Editor erfassen (z.B. im vi), abspeichern als ASCII-Text, z.B.
1stDok.html
2.
Dokument
betrachten: HTML-Browser (Iexplorer, Netscape,...) verwenden; file:
//.../1stDok.html
Hinweis:
·
alle manuellen
Formatierungen (zusätzliche Leerzeichen, Tabulatoren, Zeilenumbrüche, etc.)
werden ignoriert!
·
Vorteil des
Ignorierens aller white spaces: Tags können eingefügt werden, wo es der Autor
möchte
Strukturierung
des HTML-Codes
·
ein Dokument
wird durch drei Auszeichnungen in der Gesamtheit beschrieben
<html> ®Inhalt der Datei ist in HTML-Sprache geschrieben
<html>
...Mein
Dokument...
</html>
<head> ®Vorspann für den Rest der Datei
<head>
<title>Titel meines
Dokumentes</title>
</head>
Der Titel beschreibt den Inhalt des Dokumentes; wird i.d.R.
im Browser-Fenster (Titelleiste) angezeigt
<body>
<body>
...mein Inhalt...
</body>
®Rest des Dokumentes,
einschl. des gesamten Textes (Information)
Überschriften
·
®Unterteilung verschiedener Abschnitte eines Textes
·
sechs
verschiedene Stufen werden definiert
<H1>Überschrift der Stufe 1</H1>
<H2>Überschrift der Stufe 2</H2>
<H3>Überschrift der Stufe 3</H3>
<H4>Überschrift der Stufe 4</H4>
<H5>Überschrift der Stufe 5</H5>
<H6>Überschrift der Stufe 6</H6>
Beispiel:
<h1>Abwaschen</h1>
<h2>Vorbereitungen</h2>
<h3>Wasser
einlassen</h3>
<h3>Spülmittel
einfüllen</h3>
<h2>Reinigung</h2>
<h1>Abtrocknen</h1>
Absätze
Textabschnitte
<p>Mein
Absatz</p>
<p>Der
Blaue Pullover</>
<p>Entnervt
nahm er die Schere...</p>
jeder Absatz beginnt am Anfang einer neuen Zeile, etwas
Abstand zum vorherigen Absatz wird gelassen
Kommentar
·
irgendwelche
Informationen zum HTML-Dokument (Status, Dateiname, etc.)
·
werden nicht
ausgewertet
<!--Dies ist ein Kommentar --> ®zeilenweise verwenden!
<!-- Kommentar Zeile 1
Kommentar
Zeile 2 //-->
Beispiel:
<!-- <h1>Überschrift</h1> -->
Was passiert?
®Nichts! Auch Befehle
werden ignoriert.
Verknüpfungen
·
Verknüpfung
(Link) = Verbindung mit anderem Dokument
·
zwei Dinge
nötig:
a)
Namen der
Datei, mit der Verbindung hergestellt werden soll
b)
Text, der als
Fixpunkt dienen kann (wird vom Browser optisch hervorgehoben)
<a>
<a href=“../menu.htm“>Zurück zum
Hauptmenü</a>
einleitender Tag; diese Datei wird geladen
Fixpunkt
abschließender Tag
·
absolute
Dateinamen:
/ul/lemay/datei.html
/Festplatte/docs/bla/hugo/hugo.thm
®Keine
gute Idee!
Werden Daten verschoben, so „zerbrechen“ alle Links (®die Verknüpfungen
zeigen ins Leere ®Fehlermeldung)
·
relative
Dateinamen
datei.htm
®datei.htm liegt im
aktuellen Verzeichnis (=Verzeichnis, aus der die Datei geladen wurde, die die
Verknüpfung enthält
../../datei.htm
dateien/datei.htm
·
Pfadnamen
werden immer im UNIX-Stil angegeben, egal, auf welchem System das Dokument
erzeugt wird
® / (slash)
Verbindungen
mit anderen Dokumenten im Web
<a href=http://www.cern.ch/homepage.htm>Cern
Homepage</a>
ÞLaden
der angegebenen URL
Listen
·
fünf Arten von
Listen
numerierte, geordnete Listen ®<ol>
<ol> Anzeige:
<li>Auberginen</li> 1. Auberginen
<li>Tomaten</li> 2. Tomaten
<li>Gurken</li> 3. Gurken
</ol>
ungeordnete Listen ®<ul>
<ul>
<li>Auberginen</li> ·
Auberginen
<li>Erdbeeren</li> · Erdbeeren
</ul>
Menü-Listen ®<menu>
Listen von Stichwörtern/kurze Absätze, ohne Punke, Nummer,
etc.
<menu>
<li>Erdbeeren</li> Erdbeeren
<li>Blaubeeren</li> Blaubeeren
</menu>
Verzeichnislisten ®<dir>
wie Menü-Listen, für kurze Einträge; sollen horizontal in
Spalten formatiert werden
<dir>
<li>Waschbären</li>
<li>Erdbeeren</li>
</dir>
Glossar-Listen
„Definitions-Listen““
Zwei Teile:
o
Stichwort
o
Definition des
Stichwortes
<dl>
<dt>Stichwort<dd>Erklärung
zu Stichwort
<dt>Stichwort<dd>Erklärung
zu Erklärung
zu:
</dl>
dl Definition List
dt Definition (List) Term
dd Definition (List) Definition
Verschachtelte
Listen
·
®innerhalb einer Liste wird eine neue Liste eröffnet
<ol>
<li>www 1.
www
<li>orga 2.
orga
<li>Beginn
mit HTML 3.
Beginn mit HTML
<ul>...
<li>bla · bla
<li>blubb · blubb
</ul>
<li>Kuchen 4.
Kuchen
</ol>
Zeichen-Gestaltung
Zeichen-Stile (character styles) sind Auszeichnungen, die
Wörter bzw. Zeichen in ihrer Darstellung beeinflussen:
fett,
unterstrichen, etc.
logische Stile
o
logische Stile
sind nach der Art benannt, wie sie verwendet werden: zur Hervorhebung von
Zitaten, Code, Autor,...
o
die Art der
Formatierung (fett, kursiv,...) wird nicht vorgegeben ÞBrowser entscheidet,
wie die Auszeichnung dargestellt wird
Hervorheben
<p>Es ginge uns allen besser...<em>
albern</em></p>
Stärker hervorheben
...<strong>stark albern</strong>
meist Fettschrift, anders dargestellt als <TEM>
2001-05-22
Internet
und Intranet
Code-Muster
z.B. Programmtext, meist Courier
...im Programm muß <code>#include „trans.h“ und
<code>if a > b then...</code> enthalten sein
Beispiel-Text
...URL fuer die Seite ist
<Samp>http://www.w3.org</Samp>
Tastatur-Eingabe
...Gib diesen Befehl ein <Kbd>find. –name „prune“
–print</Kbd>
Kbd = Keyboard
Variable
Name einer
Variablen
…<code>chown</code><var>dein_name
die_datei</var>
Definition
Wort oder Ausdruck, der definiert werden soll bzw. gerade
definiert wurde
...Styles, die danach... nennt man <dfn>character
styles</dfn>
Quellen-Angabe
...Auberginen sind immer gelb.<cite>(Lemay,
1994)</cite>
®Zitat = to cite
Physische Stile
legt fest, wie Text zu erscheinen hat (logische Stile sind
eigentlich besser, da auf das Layout keinen Einfluß genommen wird)
<B>...</B> Fettschrift
<I>...</I> Kursiv („Italic“)
<TT>…</TT> Schrift mit fester Schrittweite
<U>...</U> unterstreichen
...<B><I><U>Text, der fett, kursiv und
unterstreichen dargestellt wird, ...</U></I></B>
Vorformatierter Text
Textabschnitt zwischen <PRE>und </PRE> wird so
dargestellt, wie er ist, d. h. mit Tabs, Leerzeichen, ... und in Schrift fester
Schrittweite
<Pre>
( )
„Muh!“ ( o o )
\ / - - - - - - - - - - - - - - - -\
| | |\
| | | \
| | | | *
| |
- - - - - - - - - W - - -| |
</PRE>
innerhalb von <Pre></Pre> dürfen keine
Elementekennungen auftreten (z.B. <h1> ... </h1>, jedoch
Verknüpfungskennungen und Zeichenstile
Horizontale Linie
<HR>
<H1>Die Muster GmbH</H1>
<HR>
______________
Die Muster GmbH
horizontal rule
= HR
Zeilenumbruch
<p>Heute, schon wieder
<br>blabla<br>blablablubb</p>
Heute, schon wieder
blabla
blablablubb
<p>Heute schon wieder
blabla
blablablubb</p>
Heute schon wieder blabla blablablubb
Adressen
für signaturartige Teile, z.B. am Ende von Seiten
<hr>
<Address>
Laura Lemay
lemay@ueberall.de<br>
Eine Dienstleistung der... <br>
© ...<br>
Stehlen von Ideen verboten!
</Address>
Zitate
Zitate (längere Textstellen, Gedichte,...) werden im
Allgemeinen vom regulären Text abgehoben
<Blockquote>
blablablabla
</Blockquote>
Spezialzeichen
HTML-Dateien bestehen aus reinem ASCII-Text (7-bit)
®alle Zeichen, deren
Code unterhalb 128 liegt, dürfen direkt eingegeben werden
Lösung: Character Entities (®“Zeichenexistenzen“)
benannte
Entitäten (Elemente):
ä ä
Ä Ä
ö ö
Ö Ö
ü ü
Ü Ü
ß ß
Beispiel: <p>Frank
Möhle</p>
Numerische Elemente:
Zahl entspricht Zeichenposition im ISO-Latin-1-Zeichen-Satz
(ISO8859-1)
Ä Ä
ß ß
reserviert Zeichen
Zeichen mit besonderer Bedeutung in HTML
<p>
...<code>if x < 0 then print x </code></p>
< <
> >
& &
‘’ "
Mehr
zu Verknüpfungen
Ankerpunkte

·
Stellen, die
angesprochen werden sollen, erhalten einen Anker (Ansprungspunkt)
<h2><a
name=“Erdbeere“>Erdbeeren</a></h2>
<h2><a
name=“Blaubeere“>Blaubeeren</a></h2>
<h2><a
name=“Schwarzbeere“>Schwarzbeeren</a></h2>
·
Ankerpunkte
sind unsichtbar; Text zwischen <a...> und </a> wird nach Ansprung
evtl. hervorgehoben dargestellt
·
Anspringen eines Ankers:
<a href=“erdbeeren.htm#Erdbeere“>hier geht es zu
Erdbeeren</a>
<a href=“erdbeeren.htm#Blaubeere“>hier geht es zu
Blaubeeren</a>
<a href=“erdbeeren.htm#Schwarzbeere“>hier geht es zu
Schwarzbeeren</a>
·
soll der
Mechanismus innerhalb eines Dokument benutzt werden, so verfährt man ähnlich
wie oben
Ankerpunkt setzen:
<a name=“oben“>Hier ist oben</a>
<a name=“unten“>Hier ist unten</a>
Ansprechen:
<a href=“test.htm#oben“>nach oben</a>
<a href=“test.htm#unten“>nach unten</a>
Grafiken
einbinden
·
Grafik sollte
im Format GIF- bzw. JPEG-Format vorliegen
<img src=“spinne.gif“>
<h1>Herzlich willkommen im Halloween!</h1>
<h1><img src=“spinne.gif“>Willkommen</h1>
<p>Ich bin ein Absatz. <img src=“bild.gif“>
Text-
und Abbildungsausrichtung
3 2
ein Stern und noch ein Stern
![]()
1:
<img src=“stern.gif“ align=top>
2:
<img src=“stern.gif“ align=middle>
3:
<img src=“stern.gif“ align=bottom>
Abbildungen
und Verknüpfungen
<a href=”index.htm”><img
src=”stein.gif”>bla></a>
Zusätzlich zu “bla” ist das Bild ein Fixpunkt
2001-05-23
Internet
und Intranet
Tabellen
Table Anfang und Ende der Tabelle
TR Tabellenzeile
TH Tabellenüberschrift
TD Inhalt der betreffenden Zelle
Optionen:
Table Height Höhe in %
Width Breite in %
Border Rahmen und Rahmenart
TD Align Ausrichtung (linksbündig,
rechtsbündig, zentriert)
<TD
align=left>...</TD>
Valign vertikale Ausrichtung
<TD
Valign=top>…</TD> (middle,
bottom)
TH Colspan Anzahl der Spalten, über die sich die
Überschrift
hinstreckt
Rowspan Anzahl der Zeilen,
über die sich die Überschrift
hinstreckt
Beispiel
|
Zeit für die Suche nach dem nächsten
Nachbarn |
||
|
Maschine |
32768
Knoten |
65536
Knoten |
|
MM32K |
2.2ms |
3.1ms |
|
i486 |
350ms |
799ms |
<html>
<head>
</head>
<table
border=2>
<th colspan=3>Zeit
für die Suche …</th>
<tr><th>Maschine</th><th>32768
Knoten</th>
<th>65536
Knoten</th></tr>
<tr><td>MM32K</td><td>2.2ms</td>
<td>3.1ms</td></tr>
<tr><td>i486</td><td>350ms</td>
<td>799ms</td></tr>
</table>
SSI – Server Side Includes
®dynamische
Dokumente mit SSI
HTML-Dokument wird vor Rückgabe an den Clienten auf
besondere Befehle (die sog. SSIs) durch den Server untersucht. Sind SSIs
enthalten, so werden diese durch das Ergebnis des Befehls ersetzt.
ÞClient „bekommt
nichts mit“
z.B. Einbinden von Textbausteinen in HTML-Dokumente
<html>
...
<p>Hier ist Text. Der folgende Text kommt aus der
Datei: " Zusatz.htm"<IP>
<!-- #include file=“Zusatz.htm“ -->
<p>Hier geht es normal weiter...</p>

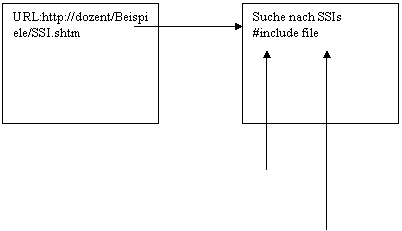
SSI.shtm
![]() +
+
Zusatz.htm
Browser IIS
E:\inetpub\wwwroot\Beispiele\ssi.shtm Zusatz.htm
Festplatte
Þder Inhalt von
Zusatz.htm wird an diejenige Stelle im Dokument ssi.shtm eingefügt, an der der
SSI-Befehl #include file=... steht
Nur Dateien, die die Endung .stm (bzw. .shtm, .shtml)
aufweisen, werden vom Server (hier: IIS5.0) vor der Übergabe an den Clienten
auf eventuelle SSI-Befehle untersucht!
Warum?
Andernfalls Leistungseinbußen bei „normalen“ Dateien („Wozu
eine normale Datei untersuchen, wenn doch keine SSIs enthalten sind?“)
Server kann SSI nicht interpretieren o.ä.
Sollte ein Server keine SSIs ausgewertet, so kann es zu
keinen gravierenden Problemen, da die Server-Anweisungen in einem
HTML-Kommentar abgelegt werden und der Browser diese ignoriert!
Beispiele
für SSI-Befehle
#include
file=“C:\...“ Pfad im lokalen Dateisystem
#include virtual=”eins/zwei/drei/vier.htm” Pfad bezogen auf
Basisverzeichnis des Web Servers
®fügt den Inhalt der
Datei hinzu
#fsize=“datei.htm“ Größe
der angegebenen Datei
#flastmod=“datei.htm“ Zeitstempel
der angeg. Datei
#echo var=“Document_Name“ Name der HTML-Datei
Document_URI URI der HTML-Datei
Last_Modified letzte Änderung
Query_String_Unescaped unkodierter Get-Übergabestring
Date_Local Datum/Uhrzeit
(lokal v. Server)
Date_GMT Datum/Uhrzeit
(Greenwich-Zeit)
Thomas Gabriel
schrieb:
Weiss ja nicht, wie weit du geschrieben hast, na jedenfalls
noch mal das veränderte letzte „Ameissche“ Script:
<html>
<HEAD>
<TITLE>
SSI-Beispiel </TITLE>
</HEAD>
<BODY>
<H1> Beispiel fuer einen SSI-Befehl
</H1>
<HR>
<!--#config
sizefmt="bytes"-->
<!--#config
timefmt="%H.%M.%S am %A, %d. %B %Y"-->
<P>Der Text der jetzt kommt, wird
durch ein SSI
aus einer Text-Datei eingefuegt:
<!--
#include file="include.txt" -->
<P> Hier geht es mit normalem
Inhalt weiter...</P>
<H3> Hier die letzte Modifikation
dieser Datei: </H3>
<!--
#flastmod file="./ssi.shtm" --> <BR>
<H3> Hier die Groesse dieser Datei:
</H3>
<!-- #fsize="./ssi.shtm"
--> <BR>
<H3> und hier die aktuelle Zeit:
</H3>
<!--
#echo var="DATE_LOCAL" --> <BR>
<h1>Dynamisches
HTML mit Server Side Includes</h1>
Datum/Uhrzeit
auf dem Server-Rechner (lokal): <!--#echo
var="DATE_LOCAL"--><br>
Datum/Uhrzeit
auf dem Server-Rechner (GMT): <!--#echo
var="DATE_GMT"--><br>
Name
dieser HTML-Datei: <!--#echo var="DOCUMENT_NAME"--><br>
Installierte
Server-Software: <!--#echo var="SERVER_SOFTWARE"--><br>
Ihr WWW-Browser: <!--#echo
var="HTTP_USER_AGENT"--><br>
Get-Kommando: <!--#echo
var="QUERY_STRING_UNESCAPED"--><br>
URI: <!--#echo
var="DOCUMENT_URI"--><br>
letzte Aenderung: <!--#echo
var="LAST_MODIFIED"--><br>
</body>
</html>
Als Beispiel für die Möglichkeiten, (Server!!)Variablen
auszunutzen.
Wichtig: als Standardeinstellung für die „DATE_xxxx“ Variable
ist die Ausgabe ohne Uhrzeit vorgesehen. (SSI2.SHTM) Zur Konfiguration des
Ausgabeformates:
SSI – Befehl: <!-- #config timefmt=“%H %M %S am %A, %d. %B %Y“ -->
(SSI.SHTM)
siehe Selfhtml Stichwort Server
Side Include
Erlaubte Platzhalter:
%a =
Wochentag kurz, z.B. sat
%A =
Wochentag lang, z.B. Saturday
%b =
Monat kurz, z.B. Apr
%B =
Monat lang, z.B. April
%d =
Tag im Monat 2stellig, z.B. 09
%e =
Tag im Monat, z.B. 9
%H =
Uhrzeit 24stündig, z.B. 15
%I =
Uhrzeit 12stündig, z.B. 03
%j =
julianisches Datum, z.B. 278
%m =
Monat als Zahl, z.B. 05
%M =
Minuten nach Stunde, z.B. 07
%p =
bei%I: AM/PM, z.B. PM
%S =
Sekunden, z.B. 01
%U =
Kalenderwoche, z.B. 52
%w =
n-ter Tag der Woche, z.B. 5
%y =
Jahr 2stellig, z.B. 97
%Y =
Jahr 4stellig, z.B. 1997
%Z =
Zeitzone, z.B. MEZ
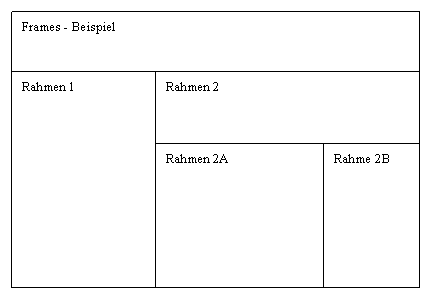
FRAMES
- mit Frames können unterschiedliche HTML _ Dokumente
gleichzeitig in einem Browserfenster dargestellt werden. (mehrere Spalten und
Zeilen)


Frames erfüllen folgende Aufgaben:
* Inhaltsverzeichnis und Text
(Übersicht der Inhalte bleibt beim blättern im anderen Frame immer sichtbar)
* Navigation Schaltflächen sind
immer sichtbar (z.B. OBEN, UNTEN usw für die angezeigte Website)
Befehle:
FRAMESET Deklaration einer neuen Anornung von Frames
FRAMESRC Verweist auf das Dokument, das im Rahmen
angezeigt wird
NOFRAME der Teil wird verwendet, wenn der Browser
keine Frames unterstützt
!! Framedefinition erfolgt vor dem BODY!! (BODY ist ohne
NOFRAME meist leer)
Beipiel 2 Spalten, eine schmale, eine breite...
frames.html
<HTML>
<HEAD>
<TITLE> Beispiele fuer Frames
</TITLE>
</HEAD>
<frameset
cols="40%,60%">
<frame
src="frindex.htm" name="index">
<frame
src="frpage.htm" name="seite">
</frameset>
<BODY>
<NOFRAME>
<H1> Beispiele fuer
Frames</H1>
<P>Wenn Sie dies lesen, kann Ihr
Browser keine Frames</P>
</NOFRAME>
</BODY>
</HTML>
frindex.htm & frpage.htm sind ganz normale Dateien.
Zeilen
<frame set
rows="40%,60%">
usw.
Zeilen & Spalten
|
FR A1 |
FR B1 |
|
FR A2 |
FR B2 |
<frame set cols="50%,50%"> Hauptteilung auf
<frame
set rows="40%,60%"> Unterteilung
linker Frame auf
<frame
src ="......"> ->FR
A1
<frame
src ="......"> ->FR
A2
</frameset> linker
Frame zu
<frame
set rows="60%,40%"> Unterteilung
rechter Frame auf
<frame
src ="......"> ->FR
B1
<frame
src ="......"> ->FR
B2
</frameset> rechter
Frame zu
</frameset> Hauptframe
zu
siehe frames.htm (mit frindex.htm & frpage.htm)
frpage.htm
Verweise einbauen:
<A
HREF="kaese.htm" target="seite"> zur
Kaese-Seite</A>
bei Verweisen kann mit TARGET="...." ein definierter
Frame zur Anzeige benutzt werden
Dazu muß in der Seite mit der FRAMESET Definition ein
"Name" festgelegt worden sein.
<frame src="frindex.htm"
name="index">
reservierte Namen:
_blank Dokument
in neuem Fenster anzeigen
_self ins
gleiche Fenster laden, aus dem der Aufruf erfolgt
_top Frame
Gruppierung beenden, neues Dokument nimmt das ganze Fenster ein
_parent im
übergeordnten Fenster Zustan vor dem Erzeugen des Framesets)
2001-05-28
Internet
und Intranet
Apache
Web Server
·
schneller,
UNIX-basierter httpd-Server (=Web Server)
·
entwickelt von
Apache Group (http://www.apache.org)
·
für
verschiedene Plattformen erhältlich (UNIX, Windows, MacOS, OS/2, BEOS, ...)
·
frei verfügbar
(incl. Sourcen)
·
Installation
unter Windows: Installationsprogramm
·
Konfiguration:
Datei (.../conf/httpd.conf)
·
Ausführen:
o
unter UNIX: als Daemon (Server-Prozeß)
o
![]() unter Windows: 95
(mit Socket Update)
unter Windows: 95
(mit Socket Update)
98ff als
Kommandozeilen-
NT 4.0 Programm
2000
Vorteil:
§
wird wie
„normales“ Programm gestartet
§
einfache
Kontrolle, wann Server online/offline
Nachteil:
§
Benutzer muß
angemeldet sein Þmanueller
Start nicht immer verfügbar
o
NT4.0 und
Win2000: Installation als Dienst möglich (einmalig)
·
Þarbeitet wie jeder andere NT-Dienst auch (Systemsteuerung ®... ®Dienste ®Apache ®Starten/Stoppen)
·
läuft auch
ohne angemeldeten Benutzer
·
Hinzufügen/Entfernen
des Apache-Dienstes:
o
durch Aufruf
von apache.exe mit geeigneten Parametern (z.B. Start-Menü)
Konfigurationsdateien
.../conf/httpd.conf Hauptkonfigurationsdatei
![]() .../conf/srm.conf aus
Kompatibilitätsgründen mit älteren Versionen;
.../conf/srm.conf aus
Kompatibilitätsgründen mit älteren Versionen;
.../conf/access.conf meist leer
…/conf/mime.types MIME-Abbildungstabelle
Protokolldateien
.../logs/httpd.pid enthält PID des Servers
…/logs/error.log Fehlermeldungen
.../logs/access.log Zugriffe (Datentransfer)
Hinweis:
Konfigurationsdateien werden beim Starten des Apache-Servers
gelesen; spätere Modifikationen werden nicht berücksichtigt
ÞNeustarten (des
Apache-Servers – nicht Windows)
a)
Systemsteuerung
®Dienste
®Apache
starten/beenden
b)
Eingabeaufforderung:
apache.exe –k restart (Neustart, liest Konfiguration ein), apache.exe
–k shutdown (beendet Apache)
Installation
a)
Kopieren der
Datei
b)
ausführen der
.exe
c)
Minimalkonfiguration:
Datei.../conf/httpd.conf
in Editor laden
Eintrag „Port“ aufsuchen, Adresse ändern zu Port 8000 (ÞIIS läuft auf Port
80, daher können bei unterschiedlichen Ports beide parallel laufen; ansonsten
muß IIS-Dienst beendet werden)
Eintrag „Servername“: 192.168.0.10
# (Kommentarzeichen) bei Bedarf vor Port bzw. Servername
entfernen
d)
als Dienst
installieren
®Start ®...®Apache ®Install als Service ®
®Kontrolle ®Systemsteuerung ®...®Dienste (Apache ist
in Liste sichtbar; bei Bedarf starten)
e) Test:
Browser: URL:
192.168.0.10:8000
®Standardseite
sollte angezeigt werden
Testen
der Konfiguration
Eingabeaufforderung
> cd
E:\Programme\Apache Group\Apache
>
apache.exe –t
Testet die
Konfigurationsdatei auf Syntax-Fehler;
zeigt
Zeilennummer des Fehlers
Konfiguration
Sektion 1 – globale Einstellungen
Server Type bei UNIX: inetd (startet seinerseits
Apache)
Server Root wo ist der Server und seine Dateien
installiert?
verändern, falls Dateien verschoben wurden (im Dateisystem
PID file Dateiname (+ Pfad) für PID
![]() Score Board File unter Windows unwichtig (nur bei bestimmten Plattformen)
Score Board File unter Windows unwichtig (nur bei bestimmten Plattformen)
Ressource Config sind alte
Config-Dateien vorhanden und sollen
Access Config weiterverwendet
werden, so # entfernen
Timeout 300 nach 300 Sekunden wird abgebrochen
(falls etwas erwartet wird, aber nicht eintrifft ®Ressourcen für andere
verfügbar machen)
KeepAlive On/Off off = nach jeder Anfrage wird Verbindung “gekappt”
MaxKeepAliveRequests 100
max. Anzahl von Anfragen pro Verbindung (0 = unendlich)
KeepAliveTimeOut 15
nach 15 Sekunden wird offen gehaltene Verbindung abgebaut,
falls keine Anfrage mehr eintrifft
MaxRequestPerChild
nach wie vielen Anfragen wird neu gestartet
(betriebssystemabhängig)
ThreadsPerChild Anzahl parallel möglicher Anfragen
(betriebssystemabhängig)
![]() Listen für virtuelle
Web Server
Listen für virtuelle
Web Server
BindAdress
LoadModule Funktionsumfang erweitern (zusätzliches Laden von
Modulen mit besonderer Funktionalität)
ExtendedStatus On/Off
legt fest, wie viele (On = mehr) Informationen geliefert
werden, wenn der Server-Status abgefragt wird
Sektion 2 – eigentliche Konfiguration
·
für jeden
(virtuellen) Server extra Definition; z.B. Zugriffe auf Verzeichnisse/Dateien
erlauben/verbieten
Port 80 abgehörter TCP-Port ®auf welchen Port wird
reagiert
ServerAdmin eMail-Adresse des Administrators;
rein textuell (bla geht auch); wird z.B. bei Seiten mit
Fehlermeldungen eingefügt)
ServerName DNS-Name des Servers
oder IP-Adresse
DocumentRoot Basisverzeichnis; Stelle, an der begonnen
wird, nach
außen zu publizieren
TypesConfig welche MIME-Abbildungstabelle soll
verwendet werden
(.../conf/mime.types)
DefaultType Standard Dokumenttyp; wird gesendet,
falls Datentyp
nicht
festgestellt werden kann
(z.B.
application/octet-stream)
HostNameLookups On/Off
Abbildung von IP-Adressen in Namen; Off = nein; On: ja,
“dauert”
ErrorLog Name und Ort der
Fehlerprotokolldatei
LogLevel debug Was
wird protokolliert?
info debug – viel
notice
...
emerg emerg – wenig
Log Format <Format><Name>;
ein Protokoll-Format wird zusammengestellt und benannt
CustomLog logs/access.log Common
Name und Format (muß vorher definiert sein, s. oben) des
Protokolles wird festgelegt
ServerSignature
On/Off/eMail
bei servereigenen Seiten (z.B. Fehlermeldung,
Inhaltsverzeichnis, ...): Anhängen der Signatur (Server-Version, IP-Adresse,
Datum)
On = ja
Off= nein
eMail: On und Adresse des Operators (genaugenommen der
Inhalt der Variablen „Server Admin“, s. oben)
Alias /meins
„F:/tmp/x/y/z/bla”
virtuelles Verzeichnis anlegen
Þlocalhost
wird auf F:\tmp\... abgebildet
Details: Modul
mod_alias
Falle:
Alias /geheim/”G:/tmp/…”
im Browser: http://ca77/geheim L
®Alias wurde als
.../geheim/ definiert!
Redirect redirect /Service http://foo2.bar.com/service
Client fordert
an: http://myserver/service/foo.text
Server antwortet: bitte
versuche es einmal mit:
http://foo2.bar.com/service/foo.text
ÞUmleitung
2001-05-29
Internet
und Intranet
IndexOptions Standard einfache
Liste
FancyIndexing „mit Bildchen“
AddIcon /icons/binary.gif .bin.exe
Abbildung von Dateinamenserweiterungen auf Bilder
(wirkt nur bei automatisch generiertem Inhaltsverzeichnissen
mit der Option FancyIndexing)
DefaultIcon
/icons/unknown.gif
Standard-Bild, falls “nichts paßt” (d.h. für den
entsprechenden Dateityp kein Bild zugeordnet wurde)
(wirkt nur bei automatisch generiertem Inhaltsverzeichnissen
mit der Option FancyIndexing)
AddDescription „tar archieve“ .tar
Beschreibung einer Datei hinzufügen (bei
Inhaltsverzeichnissen)
(wirkt nur bei automatisch generiertem Inhaltsverzeichnissen
mit der Option FancyIndexing)
IndexIgnore Readme .htaccess .*
angegebene Dateien erscheinen nicht im generierten
Inhaltsverzeichnis
HeaderName Datei
Datei.html bzw. Datei.txt wird als Vorspann zu generiertem
Inhaltsverzeichnis verwendet
ReadMeName Datei
wie HeaderName, aber am Ende
AddType
text/html .shtml
AddHandler
Server-parsed .shtml
Þalle
Dateien, die mit .shtml enden, werden auf SSI-Befehle untersucht und diese bei
Bedarf ersetzt
AddType
text/html .stm
AddHandler server-parsed .stm
(SSI-Befehle siehe Dokumentation Modul mod_include)
DirectoryIndex
bla.html blub.html
®Standarddokument;
Ergänzung unvollständiger URLs
http://ca99/ ® http://ca99/bla.html oder http://ca99/blub.html
Veröffentlichungsverzeichnisse konfigurieren
Document Root „C:\www\alles”
Wurzelverzeichnis für Web Server-Veröffentlichungen
festlegen
®jedes Verzeichnis,
welches durch Apache veröffentlicht wird, kann konfiguriert werden:
·
Art der
Möglichkeiten
·
Zugriffe
erlauben/verbieten
(gilt auch für Unterverzeichnisse; sofern keine eigenen
Definitionen vorgenommen werden)
<Directory
„C:\www\alles“>
… (Konfigurationsdirective)
</Directory>
alle angegebenen Konfigurationsdirektiven werden auf das
Verzeichnis C:\www\alles und dessen Unterverzeichnisse angewendet
auch mit regulären Ausdrücken
<Directory
„C:/home/a*”>
…
</Directory>
Options None nichts
All alle
(Standard)
ExecCGI Ausführung von CGI-Skripts
Includes SSI ist erlaubt
Indexes Inhaltsverzeichnis
Beispiele:
<Directory
“C:\www\alles“
Options None
</Directory>
<Directory
“C:\www\alles”>
Options Indexes Includes
</Directory>
<Directory
“C:\www\alles\hogo”>
Options + Includes – Indexes
</Directory>
+ fügt Option
hinzu
- entfernt
Option
ausgehend vomaktuellen Zustand (vererbt vom übergeordneten
Verzeichnis)
ohne + und - :
Setzen der entsprechenden Option, d.h. vorherige Optionen
werden nicht berücksichtigt
order, allow,
deny
Beispiel:
<Directory
“C:\www\alles“>
Options Indexes
Order deny, allow
deny from all
allow form 192.168.0.10 192.168.0.12
</Directory>
order legt Reihenfolge der
Auswertung von deny bzw. allow
Direktive fest
order deny, allow zuerst
deny auswerten
order allow,
deny zuerst allow auswerten
allow legt fest, welcher Host
zugreifen darf
all alle Hosts
domain name www.telta.de
.telta.de
.de
IP-Adresse 192.168.0.10
192.168.0
192.168
192
deny legt fest, welcher
Host nicht zugreifen darf, sonst wie allow
Standard für
Basis: Allow from all
z.B. im Intranet
<Directory
„C:\www\alles“>
order deny, allow
deny from all
</Directory>
<Directory
“C:\www\alles\home\hugo”>
order allow,deny
allow from all
</Directory>
bei virtuellen Verzeichnissen?
Alias /barnim
„F:\www\dateien\barnim”
<Directory “F:\www\dateien\barnim”>
Options Indexes Includes
</Directory>
2001-05-30
Internet
und Intranet
Apache-Konfiguration
Datei httpd.conf sollte enthalten:
Eingabe der IP soll Startseite aus dem Verzeichnis
E:\inetpub\wwwroot zeigen; jede IP-Adresse darf
DocumentRoot „E:\inetpub\wwwroot”
# / wird auf diesen Pfad abgebildet
<Directory
„E:\inetpub\wwwroot“>
DirectoryIndex index.html
#Standarddokument
festlegen; gültig für dieses Verzeichnis
#und
alle Unterverzeichnisse
Options
None
Order
Deny,Allow
Allow from all
deny,allow
a) deny auswerten
b)
allow
auswerten
Anfangszustand: OK
allow,deny
a) allow auswerten
b)
deny auswerten
Anfangszustand: Forbidden
z.B.
allow from www.aldi.de
allow from
192.168.0.10 192.168.0.60
</Directory>
Eingabe von http://meinserver/barnim zeigt Startseite aus Verzeichnis
D:\Frank\NA2\Internet\barnim soll das Inhaltsverzeichnis dieses Ordners
anzeigen; jede IP-Adresse darf
Alias /barnim
„D:\Frank\NA2\Internet\barnim“
<Directory
„D:\Frank\NA2\Internet\barnim”>
Options Indexes
#Inhaltsverzeichnis
wird angezeigt, wenn kein Dokument
#angegeben/gefunden wird
Order deny,allow
allow from all
</Directory>
Eingabe von http://meinserver/brandenburg
soll die Startseite aus Verzeichnis D:\Frank\NA2\Internet\brandenburg anzeigen;
nur 192.168.0.60 und 192.168.0.1 dürfen
Alias /brandenburg „D:\Frank\NA2\Internet\brandenburg“
<Directory
„D:\Frank\NA2\Internet\brandenburg“>
DirectoryIndex start.html
Option None
Order deny,
allow
Allow from
192.168.0.60 192.168.0.1
</Directory>
Eingabe von http://meinserver/ssi soll das Inhaltsverzeichnis D:\Frank\NA2\Internet\Calimero
anzeigen (jede IP-Adresse darf). shtml-Dokumente sollen untersucht und
ausgeführt werden
Alias /ssi
„D:\Frank\NA2\Internet\Calimero”
<Directory “D:\Frank\NA2\Internet\Calimero”>
Options
Indexes Includes
#Auswertung
von SSI-Befehlen in diesem
#und allen
Unterverzeichnissen
Order deny,
allow
allow from all
</Directory>
AddType
text/html .shtml
AddHandler
server-parsed .shtml
#server-global: es wird festgelegt, daß Dateien mit der
Endung
#.shtml auf SSI-Befehle untersucht werden
Rechtevergabe
auf Dateiebene
DocumentRoot „E:\tmp\www“
<Directory
“E:\tmp\www”>
Options All
Order deny,allow
allow from all
</Directory>
<Files “liesmich.intern”> #Zugriffskontrolle
auf Dateiebene
Order
deny,allow
deny from all
</Files>
Welche Zugriffe sind zulässig?
URL meinserver/ Ö
meinserver/test.htm Ö
meinserver/liesmich.intern L
meinserver/bla Ö
meinserver/bla/liesmich.intern L
meinserver/bla/blub.htm Ö
Datei “liesmich.intern” wird generell gesperrt durch
<Files….>
Options ist hier nicht
einsetzbar!
„üblich“:
<Files .htaccess>
Order allow,deny
deny from all
</Files>
Datei .htaccess wird im Zusammenhang mit
Zugriffsbeschränkungen verwendet.
Überschreiben
von Zugriffsbeschränkungen
AllowOverride Überschreiben möglich?
AccessFileName Durch welche Datei wird
überschrieben?
Beispiel:
AccessFileName
.htaccess (Standard,
serverglobal)
<Directory
„E:\www\...“
…
AllowOverride all
…
deny from all
</Directory>
Inhalt der Datei .htaccess:
order
deny,allow
allow from all
options
indexes
Ist Überschreiben im Verzeichnis erlaubt (AllowOverride All
bzw. teilweise) und findet der Server in diesem Verzeichnis bzw. einem
Unterverzeichnis die Datei .htaccess (bzw. die mit AccessFileName festgelegte
Datei) so wird deren Inhalt ausgewertet
Þim Verzeichnis, wo
.htaccess mit obigem Inhalt liegt, kann jeder zugreifen und Inhaltsverzeichnis
wird angezeigt
Direktiven werden vererbt, .htaccess kann diese im
jeweiligen Verzeichnis verändern.
AllowOverride All
None
AuthConfig Autorisierungsdirektiven
FileInfo AddType, AddEncoding, ...
Indexes DirectoryIndex, FancyIndexing, ...
Limit allow, deny, order
Options Options
Include Indexes ...
®in
<Directory>-Definitionen (Standard: All) überschreiben (=Ändern) von
eingestellten Zugriffsbeschränkungen möglich (all), nicht möglich (none) bzw.
teilweise
Übung:
Zugriffsrechte mit einer .htaccess-Datei ändern
Kleiner Trick erforderlich:
Da Windows einen Dateinamen „.htaccess“ nicht akzeptiert,
nennen wir sie bla.htaccess. Hierzu muß aber der Eintrag in die httpd.conf
geändert werden: AccessFileName bla.htaccess
Benutzer
und Benutzergruppen
·
Zugriffe auf
das Dateisystem sind nur möglich, wenn es Berechtigungen erlauben (UNIX, WinNT
(NTFS),...)
·
Zugriff vom
Web erfolgt normalerweise anonym (Þkeine Berechtigungsprüfung möglich)
IIS-Web-Server Client

IIS: anonym IUSR_xxx
![]()
![]() (NT)
(NT)
Apache-Web-Server Client

Apache anonym System
![]()
![]() (UNIX)
(UNIX)
·
Apache läuft
als Dienst dem Systemkonto zugeordnet (siehe Systemsteuerung ...®Dienste ®Apache ®Eigenschaften)
·
ÞApache läuft mit hohen Rechten auf den UNIX-Rechner bzw. NT
Server ÞApache
hat i.d.R. Zugriff auf alles
·
Apache
kontrolliert selbst den Zugriff auf Daten, z.B. durch Basisverzeichnis, Alias,
Allow/Deny from, Satisfy, Benutzer, ...
Beispiel:
<Directory „C:\www\allesgeheim“>
Order
Deny,Allow
Deny from all
allow from 192.168.0
AuthType Basic
AuthUserFile „C:\kennwort.txt“ Kennwortdatei
AuthName
„geheimesZeug“
require
valid-user gültiger Benutzer notwendig
Satisfy any eine Bedingung erfüllt reicht
</Directory>
ÞZugriffe
auf C:\www\allesgeheim ist allen Clienten, die sich im Netzwerk 192.168.0
befinden oder sich autorisieren können (Name, Kennwort) möglich.
Satisfy
·
regelt, wie
die Direktiven „require“ und „allow“ zusammenspielen
Any (Zugriff gewährt, falls allow und/oder
require Zugriff erlaubt)
All (Zugriff gewährt, falls allow und
require Zugriff erlaubt)
Require Valid-User
·
regelt Zugriff
auf Verzeichnisse
user
<user> <user> <user>
group
<gruppe> <gruppe> <gruppe>
require valid-user
®irgendein
gültiger Benutzer (mit güligem Kennwort)
require user hugo ®Benutzer
hugo
require user hugo egon ®Benutzer
hugo oder egon
require group verwaltung ®irgendein Benutzer der Gruppe Verwaltung
require group
staff admin
require user ernst
®Mitglieder
der Gruppe staff oder admin oder User ernst
AuthType
·
Auswahl der
Art der Authorisierungsmethode
Basic Modul mod_auth (eingebaut)
Digest Modul
mod_digest; nach Methode MD5
AuthName
·
Sicherheitszone
wird benannt (realm)
z.B. Authname „geheimesZeug“
Beispiel:
<Directory W:\tmp\1>
…
AuthName
“geheimesZeug”
…
require user hugo
…
</Directory>
<Directory
W:\tmp\2>
…
AuthName “geheimesZeug”
…
require user hugo
…
</Directory>
<Directory
W:\tmp\3>
…
AuthName
“SehrGeheim”
…
require
user egon hugo
…
</Directory>
Hat eine Authorisierung in einer laufenden Sitzung einmal
stattgefunden, so kann auf andere Dateien der gleichen Sicherheitszone ohne
erneute Kennwortabfrage zugegriffen werden.
Zugriff auf geschützte Ressourcen
Apache Client
![]() get
geheim.html
get
geheim.html
![]() 401 Status („unautorisiert“)
401 Status („unautorisiert“)
Authenticate:
Basic,
Realm „geheimes
Zeug“
get geheim.html
![]() +
Benutzername und Kennwort
+
Benutzername und Kennwort
200k
+ Daten
![]()
Beim Zugriff auf ein weiteres Dokument aus der gleichen
Sicherheitszone erhält der Browser wieder die 401/Authenticate-Antwort,
reagiert aber selbständig mit Übermittlung des Benutzernamen und Kennwort.
AuthUserFile
·
Name und Ort
der Kennwortdatei (ASCII)
AuthUserFile
„C:\passwd.txt“
·
Kennwortdatei
enthält Benutzer und Kennwort (verschlüsselt) ®außerhalb von Veröffentlichungsverzeichnissen plazieren
(Schutz vor Download)
AuthGroupFile
·
Name und Ort
der Gruppendatei (ASCII)
AuthGroupFile „C:\gruppen.txt“
·
Zuordnung von
Gruppen zu Benutzern, z.B.
o verwaltung: hugo
meier schulze
o
staff: root
admin egon
Kennwortdatei
Programm: htpasswd
·
erzeugt/ergänzt
Benutzer-Kennwort-Listen
>htpasswd –c C:\kennwort.txt hugo ¿
password:*****¿
repeat:
*****¿
-c erzeugt neue Kennwortdatei (alter Inhalt wird zerstört)
>htpasswd C:\kennwort.txt egon¿
password:*****¿
repeat:*****¿
egon wird hinzugefügt
(ist Benutzer vorhanden, so wird Kennwort geändert)
Test: type
C:\kennwort.txt
Programm: ..\Apache\bin\htpasswd.exe
(evtl.
Suchpfad erweitern)
Beispiel für Benutzerzugriff:
<directory D:\Frank\NA2\Internet\Uebung20010518\brandenburg>
options indexes
order deny,allow
deny from all
allow from 192.168.0.60 192.168.0.1
192.168.0.10
AuthType Basic
AuthUserFile
"C:/kennwort.txt"
AuthName
"jeheim"
DirectoryIndex
"Willkommen in Brandenburg!.htm"
require valid-user
satisfy all
</directory>

®Die Benutzer willy
und frank dürfen auf die URL 192.168.0.10/brandenburg zugreifen
Beispiel für Gruppenzugriff
<directory
D:\Frank\NA2\Internet\Uebung20010518\brandenburg>
options indexes
order
deny,allow
deny from all
allow from
192.168.0.60 192.168.0.1 192.168.0.10
AuthType Basic
AuthUserFile
"C:/kennwort.txt"
AuthGroupFile "C:\gruppen.txt"
AuthName "jeheim"
DirectoryIndex
"Willkommen in Brandenburg!.htm"
require group
verwaltung
satisfy all
</directory>

Nur Mitglieder der Gruppen verwaltung haben Zugriff (hier:
willy)
2001-05-31
Internet
und Intranet
Beispiele
für Options
gesetzt
wird:
<Directory „F:/meins“> Includes
(überschreibt vorhandene
Optionen)
Option Includes
…
</Directory>
<Directory
“F:/meins/txt”> Includes
(vererbt), Indexes (+)
Options +Includes
</Directory>
<Directory
“F:/meins/bilder”> Includes
(vererbt)
</Directory>
<Directory
“F:/meins/xls”> Indexes
(+)
Options –Includes +Indexes
</Directory>
Welcher
Zusammenhang besteht zwischen NTFS-Rechten und Rechten, die der Apache Web
Server einräumt?
Apache
NT
Client hugo a.html

hugo System
a.html
![]()
![]()
![]() +Kennwort
+Kennwort
Hugo greift via Apache Server auf NT zu. Selbst wenn der
Benutzer hugo an a.html keine Rechte hat, kann er zugreifen, da der Apache
Server auf den NT Server mit dem Systemkonto zugreift.
Ist hugo an NT lokal angemeldet, hat er dann keinen Zugriff.
Apache definiert eigene Benutzer. Diese Benutzer haben
nichts mit den NT-Benutzern zu tun. Apache greift immer (egal, ob anonyme
Anmeldung oder mit Name und Kennwort) mit dem Systemkonto (bzw. definiertem
Konto) zu.
Þkein Zusammenhang
zwischen NTFS-Rechten und Apache-Rechten (Hinweis: darf Apache auf eine Datei
im NTFS nicht zugreifen, so kann diese natürlich nicht übermittelt werden!)
Auswertungsreihenfolge
1.
<Directory
...> (httpd.conf)
2.
.htaccess (sofern erlaubt)
3.
<Files
...> (httpd.conf)
Leistungsumfang
von Apache erweitern
·
hinzuladen von
Modulen
·
jedes Modul
erweitert den Funktionsumfang
·
Beispiel:
Modul mod_speling
®Tippfehler in URL
korrigieren
Groß-/Kleinschreibung ignorieren
einen Tippfehler, z.B.
kaees.html anstatt kaese.html
speling.htm anstatt spelling.htm
Laden
von Modulen
in httpd.conf
LoadModule
speling_module modules/ApacheModuleSpeling.dll
Direktive (lädt Modul hinzu)
Name des Moduls
das Modul („Programm“)
nach Laden des Moduls stehen i.d.R. neue Direktiven zur
Verfügung (siehe Modul-Dokumentation); hier:
CheckSpelling On
Off
zulässig:
global, <Directory>, .htaccess
wirkt nur auf Ordnernamen und Dateinamen
Virtueller
Server
NT
Firma1.de

192.168.0.60


Firma2.de
![]()
192.168.0.61
·
einem Rechner
werden mehrere IP-Adressen (+ Namen) zugeordnet ®Eigenschaften LAN-Verbindung ®Eigenschaften TCP/IP erweitert ®weitere IP-Adressen
hinzufügen
·
192.168.0.10
·
192.168.0.110
Test: ping auf neue IP-Adresse
·
Web Server
konfigurieren
·
jeder
IP-Adresse wird ein eigener (virtueller) Server zugewiesen (mit eigener
DocumentRoot, etc.)
<VirtualHost 192.168.0.10>
DocumentRoot ...
...
</VirtualHost>
(die alte Konfig-Datei so umschließen; für die neue
IP-Adresse diesen Teil kopieren und entsprechend ändern; beides in Datei
httpd.conf)
2001-06-01
Internet
und Intranet
Fortsetzung
Virtueller Server
Beispiel:
...
„Sektion1“
...
Port 80
Servername 192.168.0.10
CheckSpelling On
<VirtualHost
192.168.0.10>
DocumentRoot „E:\Inetpub\wwwroot”
DirectoryIndex start.shtml
<Directory…>
…
</Directory>
</VirtualHost>
<VirtualHost
192.168.0.110>
DocumentRoot
<Directory…>
…
</Directory>
</VirtualHost>
Voll konkrret
<VirtualHost 192.168.0.10>
DocumentRoot
"E:/inetpub/wwwroot"
Alias
/html-Kurs "D:\Frank\NA2\Internet\Uebung20010518\html-Kurs"
Alias
/Barnim "D:\Frank\NA2\Internet\Uebung20010518\barnim"
Alias
/Brandenburg "D:\Frank\NA2\Internet\Uebung20010518\brandenburg"
Alias /ssi "D:\Frank\NA2\Internet\Calimero"
Alias /apachman
"E:\Programme\Apache Group\Apache\htdocs\manual"
<Directory />
Options FollowSymLinks Includes
AllowOverride None
DirectoryIndex start.shtml
</Directory>
<directory
D:\Frank\NA2\Internet\Uebung20010518\brandenburg>
options indexes
order deny,allow
deny from all
allow from 192.168.0.60 192.168.0.1
192.168.0.10
AuthType Basic
AuthUserFile
"C:/kennwort.txt"
AuthName
"jeheim"
DirectoryIndex
"Willkommen in Brandenburg!.htm"
require valid-user
satisfy all
</directory>
<directory
"D:\Frank\NA2\Internet\Calimero">
options indexes includes
allow from all
allowoverride all
DirectoryIndex
"calimero.htm"
</directory>
<directory
"E:\Programme\Apache Group\Apache\htdocs\manual">
DirectoryIndex index.html.en
</directory>
<Directory
"E:/inetpub/wwwroot">
Options Indexes FollowSymLinks
MultiViews Includes
AllowOverride None
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
<VirtualHost 192.168.0.110>
DocumentRoot
"E:\Inetpub\wwwroot\server2"
<Directory />
Options FollowSymLinks Includes
AllowOverride None
DirectoryIndex Testbild.htm
</Directory>
</VirtualHost>
Beispiele
1. kein Hautpserver
Port 80
ServerName server.domain.tld
<VirtualHost 111.22.33.44>
DocumentRoot /www/domain
ServerName www.domain.tld
...
</VirtualHost>
<VirtualHost 111.22.33.55>
DocumentRoot /www/otherdomain
ServerName www.otherdomain.tld
...
</VirtualHost>
Dieser Rechner reagiert nur auf 111.22.33.44 und 111.22.33.55
(TCP/IP-Einstellung)
Þ2 virtuelle Server;
jeder bearbeitet eine IP-Adresse; dennoch läuft „Hauptserver“ (Standard-Server;
außerhalb von <VirtualHost...>; hier ist dieser nicht konfiguriert)
Hauptserver kann nicht angesprochen werden, da alle
IP-Adressen von virtuellem Server abgefangen werden (Ausnahme: localhost und
127.0.0.1)
2. wie1., aber nur ein virtueller Server
...
Port 80
DocumentRoot
„/www/domain“
ServerName www.domain.tld
<VirtualHost 111.22.33.55>
DocumentRoot “/www/otherdomain”
ServerName
www.otherdomain.tld
…
</VirtualHost>
Vom Clienten:
URL 111.22.33.44/ ®Main Server
111.22.33.55/ 111.22.33.55
3. nur 1 Adresse:
es sollen 2 Server laufen
ÞPorts verwenden
...
Port 80
Listen 8080 ®„höre auch Port 8080
ab“
ServerName www.domain.tld
DocumentRoot
/www/domain
<VirtualHost
111.22.33.44:8080>
DocumentRoot
/www/domain2
…
</VirtualHost>
Vom Clienten:
URL 111.22.33.44:80 ®Main Server
111.22.33.44:8080 ®111.22.33.44:8080
4. TCP/IP-Konfiguration hat 3 Adressen
111.22.33.44
111.22.33.55
111.22.33.66
...
Port 80
ServerName www.wichtig.de
DocumentRoot “C:/tmp/alles“
<Directory
/>
Options Indexes
</Directory>
...
Vom Clienten:
URL 111.22.33.44/ ®111.22.33.44
111.22.33.55/ ®111.22.33.55
111.22.33.66/ ®111.22.33.66
Þstandardmäßig
reagiert Apache auf alle IP-Adressen und hört demnach auf dem angegebenen Port
alle Eingänge ab; hier:
111.22.33.44:80
111.22.33.55:80
111.22.33.66:80
Apache soll ausschließlich auf bestimmte IP-Adresse
reagieren:
BindAdress 192.168.0.60
ÞApache reagiert nur
auf 192.168.0.60:80
BindAdress * hört alle
IP-Adressen ab
BindAdress 192.168.0.60 eine bestimmte
IP-Adresse
(nur
eine angeben!)
BindAdress FQDN ein
Domainname
(muß
aufgelöst werden können)
auf weitere Port/IP-Adressen hören:
Listen
<IP>:<Port>
Listen <IP>
Listen <Port>
Beispiel
Port 80
BindAdress 192.168.0.18
Listen 8080
Listen 192.168.0.75
®Apache reagiert nun nur
auf:
192.168.0.18:80
192.168.0.18:8080
192.168.0.75:80
192.168.0.75:8080
Default
<VirtualHost
192.168.0.75:80>
...
</VirtualHost>
<VirtualHost
192.168.0.75:8080>
...
</VirtualHost>
<VirtualHost _default_:*> Reihenfolge
wichtig!
... sonst fängt default alles wech!
</VirtualHost>
Þalle
nicht abgefangenen Port/IP-Adressen-Anfragen werden an diesen virtuellen Host
geleitet
Sicherheit
im Inter-/Intranet
·
Zugriffsversuche
erschweren/verhindern
·
Kryptografie
Sicherheit durch erschwerten Zugriff
®Auffinden des
Intranets erschweren
Verwendung von Nicht-Standard-Ports
http: Standard 80
anderen Port
wählen: z.B. 4711
Verwendung von schwer zu erratenden Namen
meinst: www.company.com
z.B.
udu33rf.company.com
®Wahrscheinlichkeit
des Erratens ist gering
Verbergen des Namens
schwer zu erratender Name nicht sinnvoll, wenn dieser im
öffentlichen DNS auftaucht
®getrennte Name Server




![]()
![]()
![]()
![]()
![]() Internet
Internet
DNS intern 1, 2, 3, geheim DNS extern 1, 2, 3
interner DNS kennt
Namen der geheim zu haltenden Rechner
externer DNS kennt
Namen der öffentlich zugänglichen Rechner
interner Zugriff a)
internen DNS befragen
b) externen DNS befragen
externer Zugriff nur
externer DNS wird befragt
Þexterner DNS kennt
interne Namen nicht
Þliefert Fehler, falls
jemand danach fragt
Protokolldateien
anderer Server
·
 „geheimer“
Name sollte nicht in Protokolldateien anderer Server auftauchen, weil
Protokolldateien anderer Server könnten nicht geschützt sein Þeigenen Server nicht
für Zugriffe ins Internet verwenden oder Namens-/Adressenumsetzung
„geheimer“
Name sollte nicht in Protokolldateien anderer Server auftauchen, weil
Protokolldateien anderer Server könnten nicht geschützt sein Þeigenen Server nicht
für Zugriffe ins Internet verwenden oder Namens-/Adressenumsetzung

![]()
![]()
![]()
Protokoll:
CA99
hat zugegriffen
„CA01“ „CA99“
Problem
bei Tarnung
Portscanner durchsuchen alle Ports auf einem oder mehreren
Rechnern, ob ein geeigneter Server (=Zugang) vorhanden ist ®geht schnell und
einfach
ÞSchein-Server
einrichten; reagieren wie normale Server nach außen, melden Zugriffsversuche
aber z. B. dem Administrator ®Einbruchsversuche werden festgestellt
Serversicherheit
IP-Adreßbereich kontrollieren
®bestimmte Zugriffe
nur wohl definierten Adressen (interne IP-Adressen) erlauben
Problem: Fälschung von IP-Adressen (IP Spoofing)


![]() Internet
Internet
Router
interne Zugriffe

Þalle externen
Zugriffe über Router (o.ä.) leiten; Router kennt alle internen Adressen
®sobald ein externer
Zugriff mit einer interen Adresse versucht wird, wird der Zugriff verweigert
Benutzername und Kennwörter für zu schützenden Bereich vergeben
Kontrolle
weiterer Zugriffsmethoden
·
alle Wege,
Daten zu holen/manipulieren, müssen in Sicherheitsbetrachtung einbezogen werden
(nicht nur Web Server)

Modems an Arbeitsplatzrechnern oder Servern (®Übertragung von
dateien, Anbindung an Online-Dienste,...) nicht „vergessen“; vielfach: Auto
Answer Þnehmen
Anrufe entgegen
ÞZugang unter Umgehung
der Internet-Sicherheitsmechanismen möglich („durch die Hintertür“)
Firewalls
2 Kathegorien
o
Firewall auf
Netzwerkebene
o
Firewall auf
Anwendungsebene
auf Netzwerkebene:
IP-Header wird überprüft: IP-Adresse und Port-Nummer gültig?
ja ®weiterleiten
nein ®“wegschmeißen“
Zugriffsregeln definieren, z.B.
§
Port 25
(eMail) von allen in Mail Server einlassen
§
Port 80 (www)
von allen in den externen Web Server einlassen
§
Benutzer des
Netzwerkes 123.254.123 auf Port 8080 (interner Web Server) einlassen
§
keinen anderen
einlassen
auf Anwendungsebene
wie oben, aber der Datenstrom wird interpretiert und
entsprechend weitergeleitet oder auch nicht
ÞFirewall muß die
Protokolle verstehen, die es weiterleiten soll
Beispiel:
http-Firewall läßt Seitenaufrufe zu, aber keine Bilderabrufe
Sonstige
Sicherheit
·
Backups
sichern und wechschließen
·
vertrauliche
Dokumente vernichten
·
...
Sicherheit
durch Verschlüsselung (Kryptographie)
·
Nachrichten
werden umgeformt und sind damit für Lauscher unbrauchbar
·
nur der
berechtigte Empfänger kann ursprüngliche Nachricht aus umgeformter Nachricht
gewinnen
·
Verschlüsselungsalgorithmen:
DES, IDEA, RSA
Absender
Verschlüsselungs-Algorithmus
Klartext
(Nachricht) Chiffretext
![]()
![]() (umgeformte
Nachricht)
(umgeformte
Nachricht)
Schlüssel
![]()
Empfänger
Verschlüsselungs-Algorithmus
Chiffretext
![]() Klartext
Klartext
![]()
![]() Schlüssel
Schlüssel
(Nachricht)
·
Schlüssel
(eigentliches Geheimnis) fließt in Berechnung des Chiffretextes ein
·
®mit jeder Verwendung eines anderen Schlüssels ergibt sich
ein anderer Chiffretext
·
nur der
Chiffretext (für Lauscher unbrauchbar) wird übertragen
·
Þohne Besitz des Schlüssels kann aus dem Chiffretext nicht
der Klartext gewonnen werden
Aufbau
von Schlüsseln
·
einfache
Bitfolge
·
DES: 56bit
·
IDEA: 128bit
·
RSA: beliebige
Länge (aufgrund des Verfahrens)
·
simple
Bitmuster sollten vermieden werden (000, 111, 010101, ...)
Angriff
auf verschlüsselten Text
·
nur durch
Probieren
·
brute force
attack („Angriff mit roher Gewalt“)
·
nur ein
einziger Schlüssel liefert den Originaltext
·
Kenntnis von
Chiffretext und Algorithmus reicht nicht zur Berechnung des Schlüssels
·
Idee:
Angreifer durch „große Anzahl“ denkbarer Schlüssel zu überfordern
·
56bit: 256
»
7*1016 Möglichkeiten
Beurteilung
der Sicherheit
·
Kann ein
Rechensystem gebaut werden, das in „angemessener“ Zeit alle Schlüssel
durchprobiert und somit den Klartext ermittelt?
|
Jahr |
Entschlüsselung/s |
56bit |
128bit |
|
1995 |
1.000.000 |
834000
Tage |
3,94*1027
Tage |
|
1997 |
2.000.000 |
417000
Tage |
1,97*1027
Tage |
|
2025 |
32.768.000.000 |
51
Tage |
1,88*1021
Tage |
|
2037 |
2,09715*1012 |
0,4
Tage |
1,88*1021
Tage |
Þweiteres Problem:
mehrere Prozessoren zusammenschalten ÞVerringerung der Gesamtrechenzeit
Wieviele Prozessoren werden benötigt?
bei 56bit
|
Jahr |
Entschlüsselung/s |
1 Tag |
1 Woche |
1 Monat |
|
1995 |
1.000.000 |
834.000 |
119.143 |
27.800 |
|
2001 |
8.000.000 |
104.250 |
14.893 |
3.475 |
|
2007 |
64.000.000 |
13.031 |
1.862 |
434 |
|
2025 |
32.768.000.000 |
25 |
4 |
1 |
im Vergleich 128bit-Schlüssel
|
2025 |
32.768.000.000 |
1,2*1023 |
1,72*1022 |
4,1*1021 |
Symmetrische
vs. asymmetrische Verschlüsselungsalgorithmen
Erfolgt Ver- und Entschlüsselung mit dem gleichen Schlüssel?
symmetrisch:
gleicher Schlüssel zum Ver- und
Entschlüsseln
ÞSchlüssel muß auf
sicherem Weg zum Kommunikationspartner gelangen
®jeder
Kommunikationspartner braucht einen Extraschlüssel
asymmetrisch: RSA
2 Schlüssel: öffentlicher
Schlüssel (public key)
geheimer
Schlüssel (secret key)
A verschickt eine mit öffentlichem Schlüssel vom B verschlüsselte
Nachricht an B;
eine mit dem öffentlichen Schlüssel kodierte Nachricht kann
nur mit dem geheimen Schlüssel dekodiert werden (Eigenschaft von RSA)
Þder öffentliche
Schlüssel kann jedem Kommunikationspartner mitgeteilt werden (z.B. über
automatisches Auskunftssystem); der geheime Schlüssel bleibt im Hause
Nebeneffekt:
Nachrichten, die mit dem geheimen Schlüssel verschlüsselt
sind, können mit dem öffentlichen Schlüssel entschlüsselt werden
Digitale
Signatur
·
Verhinderung
der Vortäuschung falscher Identität, Manipulation des Inhaltes
·
®digitale Signatur: eine Art „Unterschrift“, die einmalig ist
·
Þbezeugt Echtheit und Unversehrtheit
·
Realisierung: One-Way-Hash-Functions
(Verdichtung der Information in eine Richtung; kein Rückschluß auf
ursprüngliche Information)
Beispiel:
MD-5 Algorithmus (MD: Message Digest; publiziert RFC)
generiert aus beliebigem Text 128bit-Wert; verändert man ein Zeichen, so kommt
völlig anderer Wert heraus
Sender berechnet
MD-5-Wert für Nachricht und sendet diesen mit der Nachricht mit
Empfänger
liest Nachricht, berechnet MD-5-Wert und vergleicht ihn mit dem gelieferten
gleich: ®Original
ungleich: ®Fälschung
Sender verschlüsselt
den MD-5-Wert mit seinem geheimen Schlüssel
ÞEmpfänger kann MD-5-Wert mit öffentlichem Schlüssel von Sender
entschlüsseln
ÞIntegrität und
Authentizität ist sichergestellt
®zusätzlich
Verschlüsseln zum Schutz vor Abhören:
Nachricht und MD-5-Wert Verschlüsseln mit öffentlichem
Schlüssel des Empfängers
ÞKorrektheit des
Dokumentes ist sichergestellt
ÞUrsprung ist
sichergestellt
Þniemand kennt den
Inhalt
2001-06-05
Internet
und Intranet
B (Hacker)


(Nachricht +
(MD5-Wert verschl. mit
![]()
![]() geheimen
Schlüssel von A) verschlüsselt
geheimen
Schlüssel von A) verschlüsselt
mit öffentlichen Schlüssel von C)
Þnur C kann lesen (da
mit seinem Schlüssel verschlüsselt)
Fälschung:
Hacker fälscht Nachricht und
Absenderkennung
generiert
neuen MD5
verschlüsselt
MD5-Wert mit geheimen Schlüssel von A L
®geht
nicht, da nicht bekannt
verschlüsselt
mit öffentlichem Schlüssel von C Ö
Reale Verschlüsselungsanwendungen, z.B. PGP (Pretty
Good Privacy), arbeiten meist mit Konbination verschiedener
Verschlüsselungsverfahren:
symmetrisch: meist
deutlich schneller
asymmetrisch Vorteil
in offenen System (öffentlicher Schlüssel
kann veröffentlicht werden
PGP arbeitet mit Sitzungsschlüssel
·
Nachricht wird
mit IDEA verschlüsselt (symmetrisch)
·
Schlüssel
hierzu wird zufällig gewählt; nur für eine Kommunikationssitzung verwendet
·
Schlüssel wird
per RSA verschlüsselt und mit der Nachricht versandt
·
ÞVorteile beider Systeme werden kombiniert
PPP-Schutzmechanismen
·
Point-to-Point-Protokoll
·
Protokoll zum
Aufbau einer Wählverbindung, auf der TCP/IP gefahren werden soll (z.B. Einwahl
ins Internet)
·
®universell; arbeitet z.B. mit Modem, ISDN, X.25, ...
·
Kommunikationspartner
einigen sich auf Möglichkeiten Þmeist Kommunikation möglich
Schutzmechanismen
im PPP
·
Authentifizierungsprotokolle
(PAP, CHAP)
·
Verschlüsselung
der Kommunikation
Authentifizierungsprotokolle
PAP (Password Authentification
Protocol)
CHAP (Challenge Handshake Authentification
Protocol)
PAP
·
einfach
·
Gegenstelle,
die sich darauf eingelassen hat, sich mit PAP zu authentifizieren, sendet
Authenticate Request-Pakete (Inhalt nicht vorgeschrieben; meist ID und
Kennwort)
·
Antwort: Authenticate-ACK OK (akzeptiert)
Authenticate-NAK ®abgelent
bzw.: auflegen ®abgelehnt
·
Nachteil:
Kennwort, etc. werden unverschlüsselt über das Netzwerk geschickt
·
ÞLauscher kann ohne Probleme PPP-Verbindung aufbauen (bis
Kennwort geändert wird)
CHAP
Server Client
CHAP-Nachricht, Challenge mit ID-Code und Schlüssel
variabler Länge
![]()
![]()
ID + Schlüssel + Geheimnis
= MD5 (16-Byte-Hashwert)
CHAP-Nachricht: Response mit MD5-Resultat und ID-Code
![]()
![]()
ID – Schlüssel + Geheimnis
= MD5 (16-Byte Hashwert)

Ja:
![]() CHAP-Nachricht: Success
CHAP-Nachricht: Success
Nein:
CHAP-Nachricht:
Failure
![]()
1.
Server fordert
Gegenstelle (Client) auf, sich zu authentifizieren (Challenge-Nachricht =
Herausforderung); Inhalt der Nachricht: 8-bit ID-Code und Bytefolge
variierender Länge (bei jeder Sitzung andere Werte)
2.
Client nimmt
empfangene Werte und das Geheimnis (Kennwort, Länge mind. 16 Zeichen) berechnet
MD5-Wert
3.
Client schickt
Response-Nachricht (Rückmeldung); Inhalt: MD5-Wert und ID-Code
4.
Server rechnet
nach und vergleicht Ergebnis mit vom Client gesendetem Wert; ist dieser
identisch, so hat sich der Client korrekt authentifiziert ÞKommunikation kann
stattfinden
Während der laufenden Sitzung wird Verfahren wiederholt,
d.h. eine neue Herausforderung (mit anderen Werten) gestellt. Client muß mit
korrekter Response antworten Þkann er nicht korrekt antworten (z.B. Lauscher hat
Verbindung übernommen), so wird Kommunikationsvorgang getrennt.
Einbinden
von NT in das Internet
·
um weltweiten
Zugriff auf eine Intranet Site zu erhalten, muß eine Verbindung zum Internet aufgebaut
werden (®Integration
ins Internet)

Voraussetzung:
o
Auswahl eines
Internet-Dienstanbieters (ISP = Internet Service Provider)
verschiedene Konfigurationen zu Zugriff auf Internet
möglich, z.B.:
NT als Router

o
Konfiguration von
WinNT als TCP/IP Router
o
®Weiterleitung von Datenpaketen in beide Richtungen: aus
Intranet in das Intranet und umgekehrt
Internet Client

o
am einfachsten
läßt sich eine Verbindung zum Internet als Client herstellen
o
Client:
Explorer, Netscape, ...
o
nur ausgehender
Datenverkehr zum Internet
o
Internet-Client-Dienstprogramm
(Explorer, ftp, telnet, ...)
o
TCP/IP
o
DFÜ-Netzwerk
o
Modem
o
PPP- oder
SLIP-DFÜ-Konto bei einem ISP
Internet Web Server

o
durch
Erweiterung obiger Konfiguration kann bidirektionale Kommunikation mit Internet
ermöglicht werden
o
obiges
Beispiel verwendet eine Standleitung zum Internet-Dienstanbieter
o Web Server
Software (IIS, Apache, ...)
o TCP/IP
o
Netzwerkkarte
für entsprechendes Übertragungsmedium
o
Domänennamenregistrierung
(z.B. www.meinServer.de) Þfeste IP-Adresse
Verwenden
von NT Server in einem Intranet

·
netzwerkweiters
Namensauswertungssystem (DNS, WINS, /etc/hosts, /etc/lmhosts
·
IIS (oder
Apache)
·
TCP/IP auf
allen Computern, die auf IIS zugreifen wollen
·
entsprechende
Clienten (Explorer, ftp, ...)
Intranet
mit Internet verbinden

·
Konfiguration
des Netzwerkes, so daß Intranet Clients auf das Internet zugreifen können
·
zur
bidirektionalen Kommunikation wird RIP (Routing für IP) verwendet
·
ÞRouter des Dienstanbieters (ISP) kommuniziert über RIP mit
dem Computer, auf dem der NT-Server-Dienst „RIP für IP“ ausgeführt
·
NT-Rechner
arbeitet hier als „Internet Gateway“: hält Verbindung nach außen und stellt
diese den Intranet Clients zur Verfügung
Verbindung
von Intranet Clients mit Internet über RAS

·
durch
Erweiterung vorstehender Konfiguration durch NT RAS (Remote Access Service)
wird Internet Gateway für Remote Clients zur Verfügung gestellt
·
RAS Client
(z.B. Laptop eines Außendienstmitarbeiters) verbindet sich mit RAS Server z.B.
über Telefonleitung
o
®Kommunikation mit lokalem Netzwerk
o
®Kommunikation über bereitgestelltes Internet Gateway mit
Internet
Im
kleinen Intranet (< 20 Compupter)

·
anstelle
Standleitung wird PPP-Verbindung zum ISP aufgebaut
·
®Sowohl Intranet Clients as auch DFÜ-Netzwerk-Clients können
sich mit dem Internet verbinden
Internet-Zugang
konfigurieren
Beispiel:
Win2k Pro-Rechner soll mit Modem auf Internet zugreifen
Netzwerkumgebung ®Netzwerk- und DFÜ-Verbindung herstellen ®neue Verbindung
erstellen (Assi)














Eigenschaften
zu einer DFÜ-Verbindung
Netzwerkumgebung ®Netzwerk- und DFÜ-Verbindungen
Kontextmenü zur Verbindung aufrufen







Freigabe
von Internetverbindungen

·
an einem
Rechner ist eine DFÜ-Netzwerkverbindung z.B. über Modem eingerichtet
·
diese
Verbindung kann „freigegeben“ werden Þgemeinsame Nutzung dieser Verbindung durch andere Clienten
im LAN
·
Þgemeinsamer Zugriff auf Internet möglich (im kleinen LAN);
Bandbreite wird geteilt
·
Rechner mit
freigegebener Verbindung fungiert als Gateway (Router) Þleitet alle
IP-Pakete, die nicht für das lokale Netzwerk sind, über das Modem ins Internet
·
Rückantworten
werden an die entsprechenden Clienten ausgeliefert (über NAT – Network
Adress Translation)
·
funktioniert nicht mit:
o
Server 2000
Domaincontroller
o DNS-Server
o Gateways
o DHCP Server
o statischen
IP-Adressen
·
nach
Aktivierung der Freigabe wird dieser Computer zum DHCP-Zuordner („DHCP Server“)
·
Standardkonfiguration
für Freigabe kann nicht geändert werden:
o
IP-Adresse
192.168.0.1 wird für LAN-Adapter verwendet; „automatisch wählen“ aktiviert
(änderbar)
o
statische
IP-Route: beim Aufbau der Verbindung wird diese erstellt
o
DHCP-Zuordner
aktiviert 192.168.0.1 (Standardbereich), Subnet Mask 255.255.255.0
o
DNS Proxy
aktiviert
Aktivierung
Eigenschaften zur DFÜ-Verbindung
®gemeinsame Nutzung
aktivieren
®optional: bei Bedarf
aktivieren (automatische Anwahl, sobald ein Rechner versucht, „auf das Internet
zuzugreifen“)
Client-Konfiguration
1.
TCP/IP-Konfiguration:
automatische Beziehung der Adresse, automatisch DNS beziehen
2.
Internetoptionen
konfigurieren
a.
Internet
Explorer aufrufen
b.
Extras ®Internetoptionen
c.
Verbindungen
„keine Verbindung wählen“; LAN-Einstellungen


d.
LAN-Einstellungen:
automatische Suche... und Proxyserver deaktivieren
e.
Neustart
f.
Kontrolle mit >ipconfig